Youtube動画をサイトに埋め込む方法

Youtube動画をサイトに埋め込む方法をご紹介します。
基本的な埋め込み方法
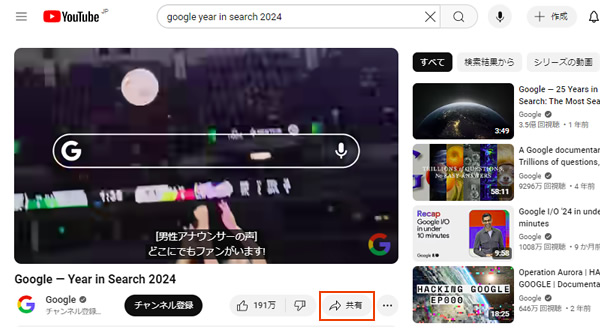
1.埋め込みたい動画のページにアクセスします。
2.「共有」をクリックします。

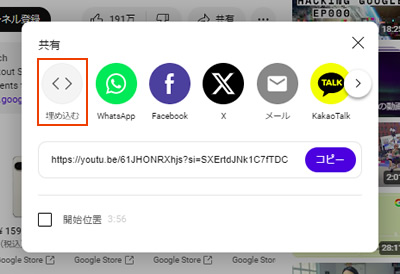
3.「埋め込む」を選択します。

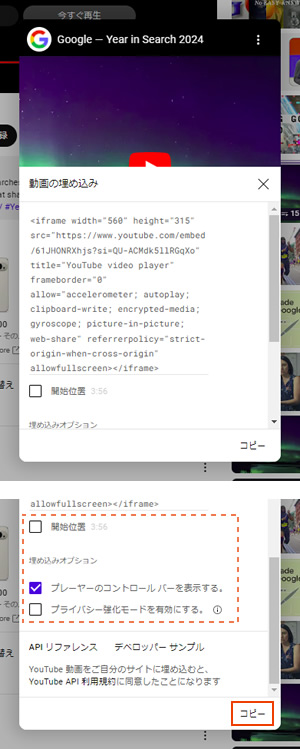
4.「コピー」をクリックして、コードをコピーします。

5.サイトの任意の位置にコピーしたコードを貼り付けます。
・開始位置
動画の再生開始位置(秒数)を設定できます。
・コントロールバーの表示
チェックを外すと、再生、一時停止、音量調整などの操作ができなくなります。
・プライバシー強化モード
このモードを有効にすると、以下の点でプライバシーが強化されます。
1.YouTubeの追跡を減少
YouTubeがページ訪問時にユーザー情報を収集するのを抑え、ターゲット広告の表示を減少させます。
2.視聴前の情報収集制限
動画が再生されるまで、YouTube側でユーザー情報(IPアドレスやブラウザ情報など)の収集を制限します。
3.データ収集の最小化
ユーザーが動画を再生するまでは、YouTubeがデータを収集せず、視聴後に最小限の情報を収集します。
注意点
プライバシー強化モードを有効にすると、YouTubeの広告機能や一部のインタラクティブ機能(コメント欄や「おすすめ動画」など)が制限されます。
このモードはプライバシー規制(例: GDPR)に対応したい場合や、訪問者のプライバシーを尊重したい場合に推奨されます。
埋め込みサイズの指定
width=”560″ height=”315″ の箇所を任意の数字に変更し埋め込みます。
サイズを変更する場合は、YouTubeのデフォルトの縦横比(アスペクト比)16:9 を保つと、動画が歪むことなく、視覚的に自然に表示されます。
|
1 |
<iframe width="400" height="225" src="https://www.youtube.com/embed/動画ID" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
自動再生(autoplay)
自動再生させるには、 autoplay=1 を追加します。
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
ミュート再生(mute)
消音(ミュート)で再生させるには、 mute=1 を追加します。
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
ループ再生(loop)
ループ再生させるには、 loop=1 を追加し、さらに playlist パラメータで動画IDを指定する必要があります。
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&loop=1&playlist=動画ID" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
インライン再生(playsinline)
通常、iOSのYouTubeアプリやSafariでは、動画がフルスクリーンで再生される仕様になっています。
playsinline=1 を追加すると、インライン再生(ページ内再生)が可能になります。
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&playsinline=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
再生開始位置の指定(start)
&start=秒数 を指定すると、動画の指定した秒数から再生されます。
&start=10 とした場合、動画の10秒の地点から再生されます。
&end=秒数 と組み合わせると、指定範囲内の再生が可能です。(例:&start=10&end=30)
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&start=10" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
再生終了位置の指定(end)
&end=秒数 で再生終了位置(秒数)を設定できます。
&end=30 を指定すると、動画の30秒地点で再生が終了します。
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&end=30" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
YouTubeロゴの表示設定(modestbranding)
modestbrandingを追加することで、YouTubeロゴの表示の仕様を以下のように変更できます。
・modestbranding=0(デフォルト)
YouTubeのロゴが動画のコントロールバーや右上に表示される
・modestbranding=1
右上のYouTubeロゴは非表示になるが、コントロールバーのYouTubeアイコンは残る
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&modestbranding=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
関連動画の表示設定(rel)
関連動画を完全に無効にはできませんが、rel=0 を追加することで、再生した動画と同じチャンネル内から関連動画が選択されるようになります。
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID&rel=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)