人気デザインツール Canva、Figma、Sketch、Adobe XD の特徴と選び方

デザインツール Canva、Figma、Sketch、Adobe XD の特徴や違いを、初心者にもわかりやすく紹介します。
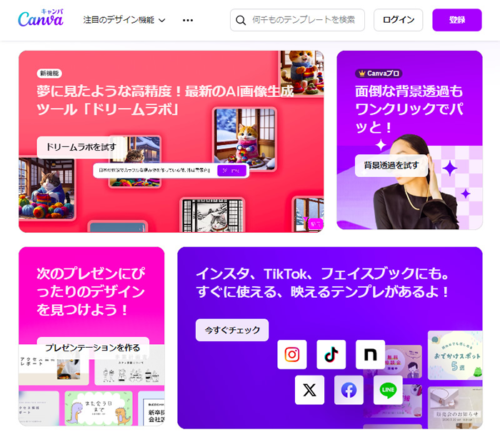
Canva

Canvaは、初心者からプロまで誰でも簡単にデザインを作成できるオンラインデザインツールです。
特にプレゼン資料、SNS投稿、ポスター、名刺などのグラフィックデザインに適しています。
特徴
・直感的な操作:ドラッグ&ドロップで簡単にデザインが作れる
・豊富なテンプレート:SNS投稿、ポスター、プレゼン資料など数千種類のテンプレートが利用可能
・チームでの共同作業:ネットを通じてリアルタイムで共同編集が可能
・クラウドベース:インストール不要で、ブラウザからすぐに使える
向いている用途
・SNS用バナー、プレゼン資料、簡単な動画作成など
・デザインの知識がなくてもすぐに成果物を作りたいとき
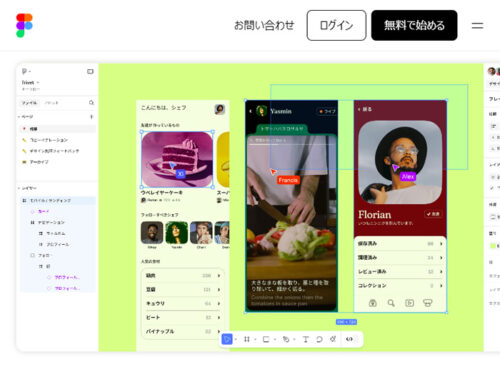
Figma

Figmaは、Webサイトやアプリのデザイン(UI/UXデザイン)に特化したオンラインデザインツールです。
インターネット上で複数人が同時に作業できるのが最大の特徴です。
特徴
・同時編集が可能:複数人でリアルタイムにデザインを編集できる
・クラウドベース:インストール不要で、ブラウザからすぐに使える(デスクトップアプリもあり)
・デザインと動作確認が一つで完結:作成したデザインの動作確認も簡単にでき、URLを共有するだけでレビュー可能
・豊富なプラグイン:デザインに役立つツールや素材が無料で使える
向いている用途
・WebサイトやアプリのUI/UXデザイン
・チームでの共同作業、デザインデータを開発者と簡単に共有したい場合
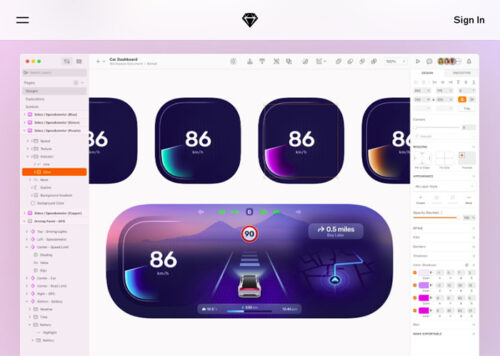
Sketch

Sketchは、Mac専用のデザインツールで、Webサイトやアプリのデザインに特化しています。
シンプルで軽快な動作が特徴です。
特徴
・ベクターベースのデザイン:解像度に依存しない高品質なデザインが可能
・軽量で高速な操作性:動作がサクサクでストレスなし
・プラグインで機能拡張:自分好みにカスタマイズできる
・開発者とのスムーズな共有:デザインデータを他のツールと連携して簡単に共有できる
向いている用途
・Webサイトやモバイルアプリのデザイン
・Mac環境で、個人または少人数のデザインチームで作業する場合
Adobe XD

Adobe XDは、Webサイトやアプリのデザインと、実際にどのように動くかを確認する「プロトタイプ作成」に特化したツールです。Adobe製品との連携が強力です。
特徴
・デザインから共有まで一つのツールで完結:デザイン、動作確認、開発者への共有までスムーズ
・高速なパフォーマンス:大きなプロジェクトでも快適に動作
・Adobe製品との連携:PhotoshopやIllustratorと簡単にデータ連携可能
・動きのあるデザインも簡単に:画面の切り替えやアニメーションも直感的に作成可能
向いている用途
・複雑な動きや画面遷移が必要なUI/UXデザイン
・Adobe Creative Cloud を日常的に使っている人向け
比較表
| ツール | 向いている用途 | 特徴 | 対応プラットフォーム |
|---|---|---|---|
| Canva | Figma | Sketch | Adobe XD |
| SNS投稿、プレゼン資料 | Web・アプリのUI/UXデザイン | MacでのUIデザイン | 高度なUI/UXデザインと動作確認 |
| 簡単操作、豊富なテンプレート | リアルタイムでの共同編集が強み | 軽快な動作、カスタマイズ性が高い | Adobe製品との連携が強力 |
| ブラウザ、アプリ (全OS対応) | ブラウザ、アプリ (全OS対応) | macOS専用 | Windows、macOS |
ツール選びのポイント
・簡単にデザイン作成をしたい → Canva
・チームで共同作業したい → Figma
・Mac環境でサクサク作業したい → Sketch
・Adobe製品を使い慣れている → Adobe XD
どのツールもそれぞれの強みがあります。目的や作業環境に合わせて、最適なツールを選びましょう
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)