Google reCAPTCHA [v2 非表示 reCAPTCHA バッジ] を手動で実装する方法

reCAPTCHA v2 [非表示 reCAPTCHA バッジ] を実装する方法をご紹介します。
非表示 reCAPTCHA バッジは、「reCAPTCHA v2 Invisible」とも呼ばれます。
キーを取得
Googleアカウントにログインした状態で Google reCAPTCHA のサイトへアクセスします。
https://www.google.com/recaptcha/about/
「v3 Admin Console」をクリックします。

Admin consoleへ移動したら、新しくサイトを追加します。

・ラベル
任意の名前を入力します。(例:サイト名)
・reCAPTCHA タイプ
チャレンジ(v2)
非表示 reCAPTCHA バッジ
にチェックを入れます。
・ドメイン
reCAPTCHAを実装するサイトのドメイン入力します。
・Google Cloud Platform
以前にGoogle Cloud を使用したことがある場合は、以前使用したプロジェクト名、
以前にGoogle Cloud を使用したことがない場合は、自動でプロジェクト名が入ります。
「私は、Google Cloud Platform の利用規約、および適用されるサービスと API の利用規約に同意します。」にチェックを入れて「送信」をクリックします。
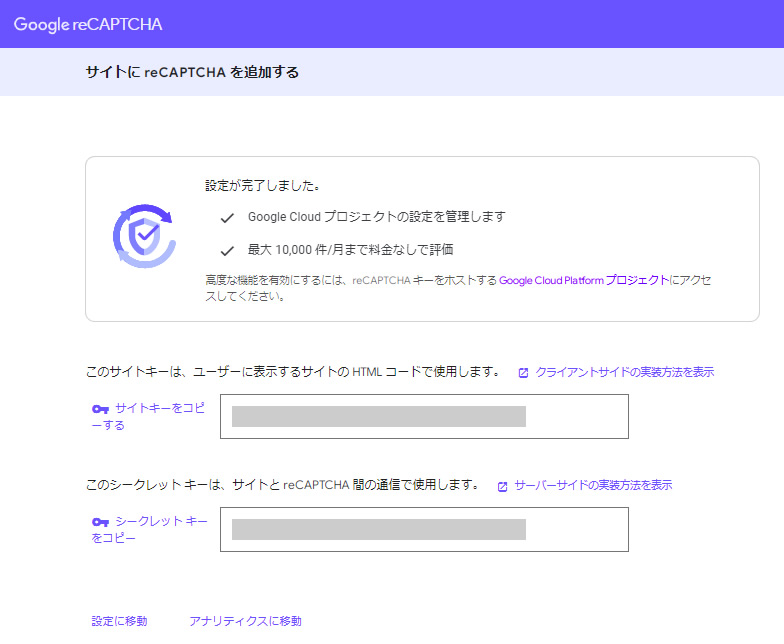
サイトキーとシ-クレットキーが発行されます。
次の項で使用するので控えておきましょう。

クライアントサイドの実装
reCAPTCHAスクリプトの読み込み
HTMLの
セクションに以下のスクリプトタグを追加します。|
1 |
<script src="https://www.google.com/recaptcha/api.js" async defer></script> |
コールバック関数の追加
フォームが送信されるときに呼び出されるJavaScriptのコールバック関数を追加します。
|
1 2 3 4 5 6 7 8 9 10 |
<script> // 認証に成功した時に呼び出されるコールバック関数 function onSubmit(token) { document.getElementById("mainForm").submit(); // formタグのid属性と揃える } // エラー(ネットワーク接続のエラー等)が発生した場合に呼び出されるコールバック関数 function onReCaptchaError() { alert('認証エラー'); } </script> |
送信ボタンに属性を追加
|
1 2 3 4 5 6 7 8 9 |
<form action="/your-action-url" method="POST" id="mainForm"> <button class="g-recaptcha" data-sitekey="サイトキー" data-callback="onSubmit" data-error-callback="onReCaptchaError" data-size="invisible">送信</button> </form> |
“サイトキー” は取得したサイトキーに置き換えます。
data-size=”invisible” の指定は、v2の非表示 reCAPTCHA バッジ(v2 Invisible)を実装する場合に必要です。
【参考】g-recaptcha タグの属性と grecaptcha.render パラメータ
サーバーサイドの実装
ユーザーがreCAPTCHAのチャレンジに正しく回答したかどうかは、サーバー側でGoogleのreCAPTCHA APIを使用して検証する必要があります。
サーバー側で検証を行うことで、クライアントサイドだけでの改ざんを防ぎ、信頼性の高い認証が行えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php $secretKey = "シークレットキー"; $recaptchaResponse = $_POST['g-recaptcha-response']; $recaptchaUrl = "https://www.google.com/recaptcha/api/siteverify"; $response = file_get_contents($recaptchaUrl . "?secret=" . $secretKey . "&response=" . $recaptchaResponse); $responseKeys = json_decode($response, true); if ($responseKeys["success"]) { // reCAPTCHA認証が成功した場合の処理 } else { // reCAPTCHA認証が失敗した場合の処理 } ?> |
“シークレットキー” は取得したサイトキーに置き換えます。
Admin Console で経過観察
実装後はAdmin Console で経過観察を行いましょう。
結果はすぐには反映されない場合もあるのでその場合は数日様子をみます。

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)