HTMLやCSSのブラウザ対応状況を確認できる「Can I use 」

HTMLやCSSのブラウザ対応状況を調べることが出来るサイト「Can I use」をご紹介します。
新しく追加されたHTMLやCSSはすぐには使えないことが多い
Ghrome、Edge、Firefox、Safari等、ブラウザには様々な種類があります。
さらに、各ブラウザには複数のバージョンが存在します。
各ブラウザのバージョンアップ時期や開発状況はバラバラのため、HTMLやCSSへの対応状況も異なります。
新しく追加されたHTMLやCSSを使ってコーディングをする際、一部のブラウザやブラウザバージョンで意図しない表示がされてしまうことがあリます。
このようなことを防ぐために、「Can I use」で、HTMLやCSSのブラウザ対応状況を事前に調べておくとよいでしょう。
「Can I use」とは?
Can I Useとは、HTMLやCSSなどのWebに関する技術のブラウザ対応状況を調べることが出来るサービスです。

「Can I use」の使い方
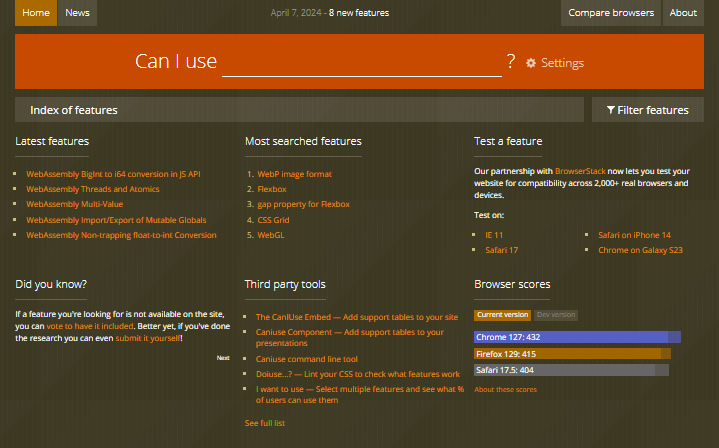
Can I useのサイトにアクセスします。
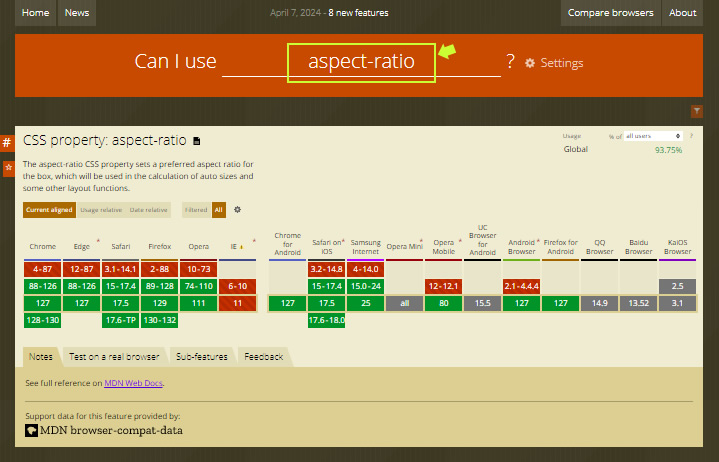
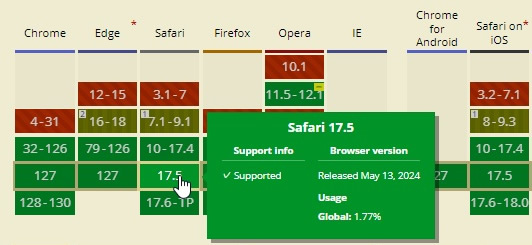
Can I use___? の検索窓に調べたいプロパティを入力すると、ブラウザ別の対応表が表示されます。

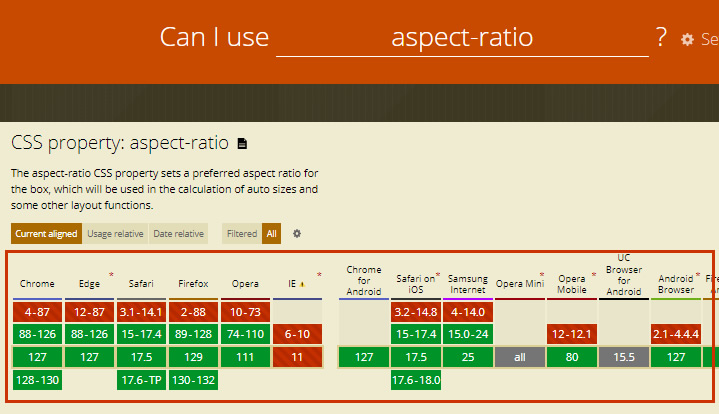
各ブラウザへの対応状況を確認する

赤枠で囲った箇所は各ブラウザのバージョンで、下に行くほど新しいバージョンです。
赤や緑のボックスの色で各ブラウザへの対応状況を確認できます。

緑:サポートされている
赤:サポートされていない
黄:一部サポートされている
灰:サポート状況不明
ブラウザバージョン毎の状況を確認する

気になるブラウザのバージョンのボックスにカーソルを当てると、以下を確認できます。
・対応状況
・ブラウザのバージョンのリリース日
・全世界のシェア率
このように、「Can I use」は、サイトに新しい技術を使用するかどうかの判断基準として活用することができます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)