[HTML] SEOに強いセマンティックコーディングとは

HTMLの構造をブラウザや検索エンジンに正しく理解してもらうためには、タグを適切に使い分ける「セマンティックコーディング」が重要です。
セマンティックコーディングとは
セマンティックコーディングとは、文書の構造や意味をブラウザや検索エンジンに正しく理解させることを目的としたコーディング手法です。
divタグやspanタグの組み合わせで作られたHTMLでは、ブラウザや検索エンジンはその内容がヘッダーなのか、ナビゲーションなのか、フッターなのかといった情報を識別できません。
そのため、ヘッダーにはheaderタグを、フッターにはfooterタグを使うなど、適切な場所に適切な要素を使用することで、ブラウザや検索エンジンに正確なHTML構造を伝えることができます。
また、要素の役割が明確になることで、開発者にとっても読みやすいコードとなります。
本記事で紹介するタグは、「セマンティック要素」とも呼ばれています。
セクショニング・コンテンツ(要素)
セクショニング・コンテンツ(要素)とは、文書内のセクションの範囲を明示的に定義し、検索エンジンが文書の構造を理解するのを助けるための要素です。
以下のタグは、セクショニング・コンテンツ(要素)に分類されます。
sectionタグ
sectionタグは、文書の章や節を示す要素です。
sectionタグ内には、見出し要素(h1~h6)を含める必要があります。
navタグ
navタグは、ナビゲーションリンクを含むセクションであることを示します。
navは「navigation」の略です。
asideタグ
asideタグは、ページのメインコンテンツと直接関連しない補足的な情報であることを示します。
主に、広告や各種リンクなどを含むサイドバーに使用されます。
articleタグ
articleタグは、ブログ記事やニュース記事など、独立したコンテンツであることを示します。
sectionタグとの違い
articleタグで囲んだ内容は、それ自体が完結したコンテンツである必要があります。
したがって、章や節の一部分をarticleで囲むことはありません。
一方、章や節などの一部分を囲む場合にはsectionタグを使用します。
その他の要素
以下は、セクショニング・コンテンツ(要素)には分類されませんが、検索エンジンが文書構造を理解しやすくするために使用されるタグです。
headerタグ
headerタグは、ページやセクションのヘッダーであることを示します。
主に、ロゴ、見出し、ナビゲーションなどの要素を含みます。
footerタグ
footerタグは、最も近いセクションのフッターであることを示します。
主に、著作権情報、連絡先情報などの要素を含みます。
mainタグ
mainタグは、ページのメインコンテンツであることを示します。
mainタグは1ページに1回しか指定できません。
figureタグ
igureタグは、メインコンテンツと関連がありながらも、自己完結するコンテンツであることを示します。
簡単に言うと、なくてもコンテンツは成り立ちますが、あるとよりわかりやすくなるコンテンツを囲む場合に使用します。
主に、写真、図表、挿絵などに使用されます。
figcaptionタグ
igcaptionタグは、figure内のコンテンツにキャプション(タイトルや説明)を付けるために使用します。
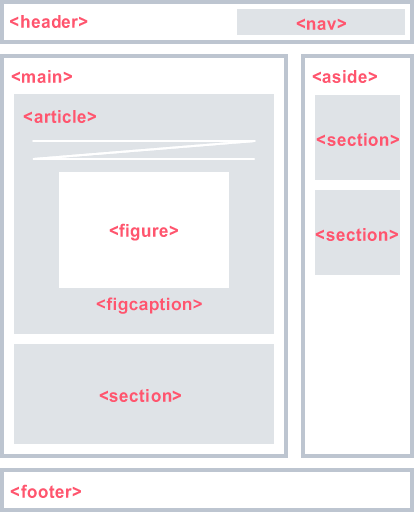
配置例

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)

![[HTML] 見出しタグ(h1~h6)のよくあるミスと正しい使い方](https://markleaps.com/blog/wp-content/uploads/2025/04/html-heading-tags-500x254.jpg)
![[CSS] transform scale()を使って画像をマウスオーバー時に拡大する方法](https://markleaps.com/blog/wp-content/uploads/2025/04/css-transform-scale01-500x254.jpg)

![[CSS] 文章の折り返し ― overflow-wrap: anywhere と word-break: break-all の違いと使い分けを解説](https://markleaps.com/blog/wp-content/uploads/2025/04/css-text-wrapping-500x254.jpg)