
まず以下3点を押さえましょう!
「まずは記事を書く」
「記事最初に必須!画像挿入」
「公開設定」
直観的に頭に入ってくるような記事をつくりましょう♪
まず記事を書こう
記事の新規作成、更新ともに簡単です!
WPにログインし管理画面で操作します。
メニュー【投稿>新規追加】より記事の新規追加ができます!
なお、一度投稿した画像を編集したい場合は【投稿>投稿一覧】より記事タイトルを選択して更新できます。

以下ポイントに記事登録・更新します。
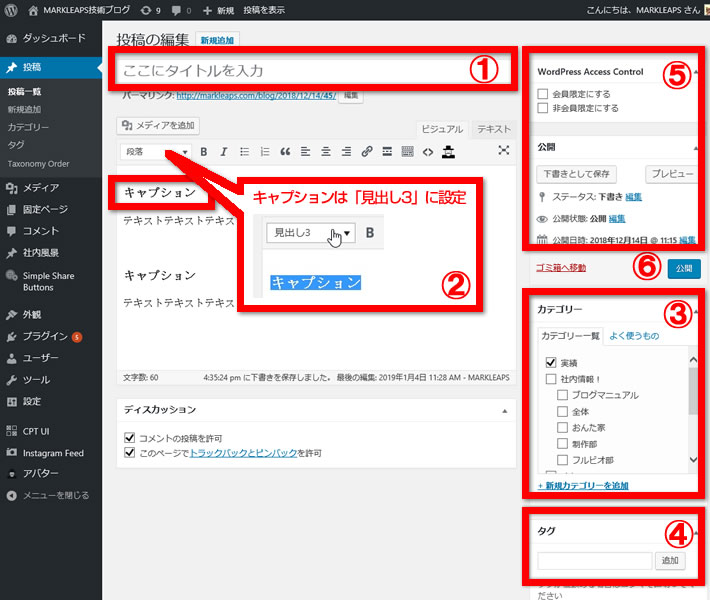
①分かりやすく読みたくなるタイトルを!
※内部記事で作成途中の記事は
タイトル冒頭に★印を付与すること
②後述『画像挿入方法』参照※冒頭画像必須
③基本的に既存カテゴリーを選択
④後述『4.3タグで情報グループ化』参照
⑤内部記事は必須!※後述『公開設定』参照
⑥一式内容を確認し「公開・更新」!
画像挿入方法 ★必須
最初の画像は各種一覧サムネイルになる!
まずは一般的な画像挿入方法の解説します。
以下参照下さい。
■まずはアップ

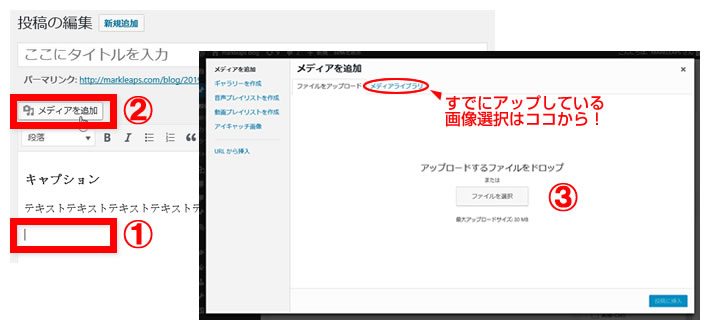
①画像を挿入したい位置にカーソル配置
②「メディアを追加」クリック
③新しく画像をアップする際はドラッグ
※メディアライブラリでアップ済画像選択可
まだ続きます、では次の手順参照下さい。
■画像設定

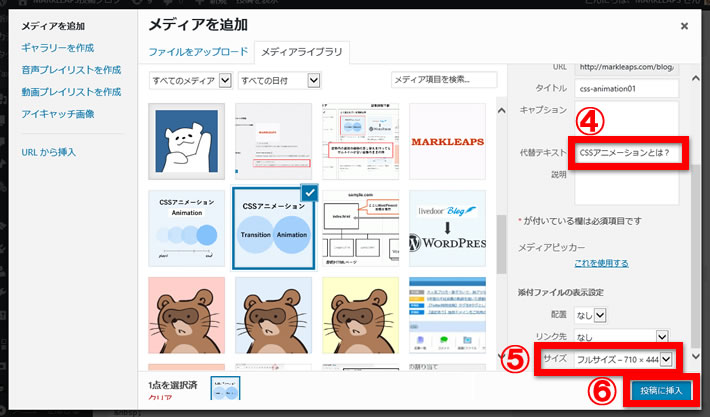
④任意で入力
※この記入でSEOアップ!『SEO』ググること
⑤必ず「フルサイズ」を選択
⑥これで記事内への画像挿入完了
次の「決まりごと・注意事項」遵守のこと!
■ 決まりごと ■
~ 記事の最初に必ず画像! ~
冒頭に記事を象徴する画像を必ず入れる!

最初の画像は記事一覧などのサムネイル(記事を象徴する画像)として表示されます。
<最初の画像サイズルール>
横710 px 高さ360 px
★★ 注意事項 ★★
~更新後サムネイルに反映されないとき~

更新後サムネイルに反映されないときは
WPキャッシュが原因かもしれません。
そんなときは管理者ユーザーに
更新依頼をするか
2,3日待ちましょう(^^;
↓
<管理者ユーザー実施事項>
管理者ユーザーは画像キャッシュを
定期的にチェックしましょう。
=======キャッシュクリア手順=======
設定 > WordPress Popular Posts > ツール
のアイキャッチ画像箇所より
「画像キャッシュを空にする」をクリックし
サムネイルが最新のものになります。

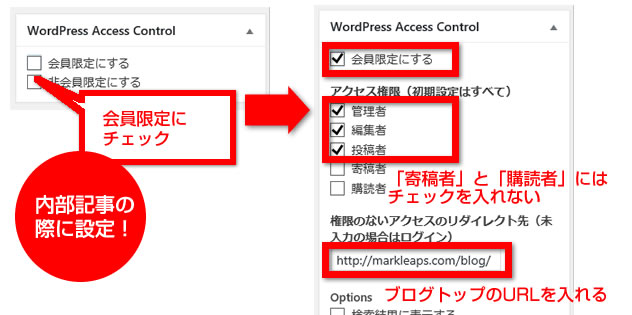
公開設定 ★内部記事は注意
一般と内部記事をしっかり切分けよう!
内部限定記事(ログインユーザーのみが閲覧可能な記事)は外部に見られてはなりません!!
内部限定記事公開の際は編集画面の以下の設定を必ず、必ず実施しましょう!

テクニック
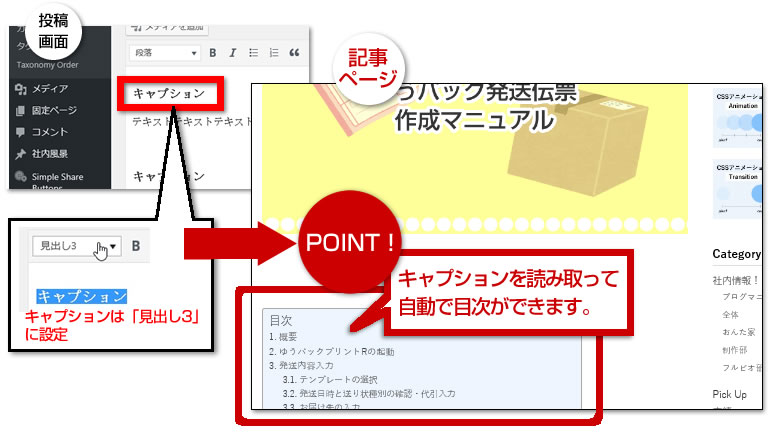
目次自動生成!見出し設定
文面中の表題を選択しキャプション設定します。
すると便利!文面冒頭に自動で目次が生成!
読者も読みやすくなります♪
※キャプションはH3以下に設定のこと。

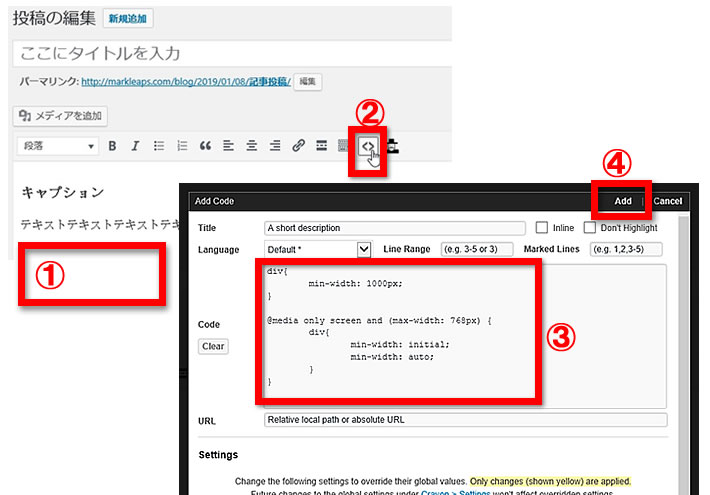
技術記事:記事内ソースコード記述
技術記事でソースコード解説したいですね。
以下のようなものあると便利ですよね。
|
1 2 |
<p>これでコード説明がしやすくなりますよ(^^</p> <p>ぜひご賞味あれ♪</p> |
以下の方法で実現できますよ!

①ソースコード挿入箇所にカーソルセット
②実コード入力画面へ
③この箇所にソースコードを貼り付け
④ここをクリックで挿入完了
一度お試しを!
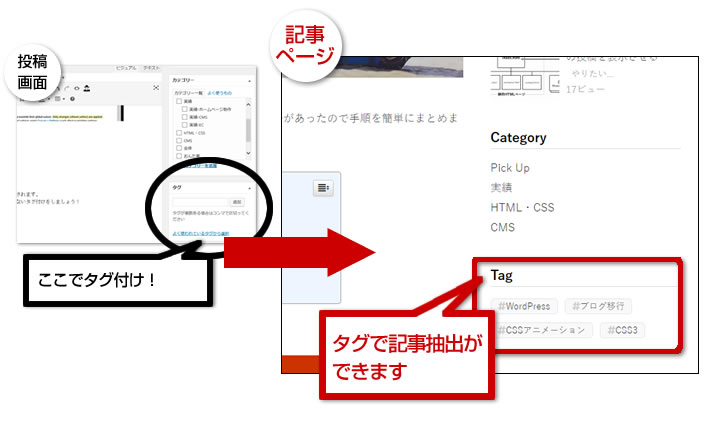
タグで情報グループ化
記事をタグ付けしましょう。
カテゴリに依存しないタグ抽出ができます。
読者の情報収集がより便利に!
【注意】内部記事へのタグもログイン有無にかかわらずすべてのページで表示されます。
したがって、一般の方の目に触れてもあたり障りのないタグ付けをしましょう!

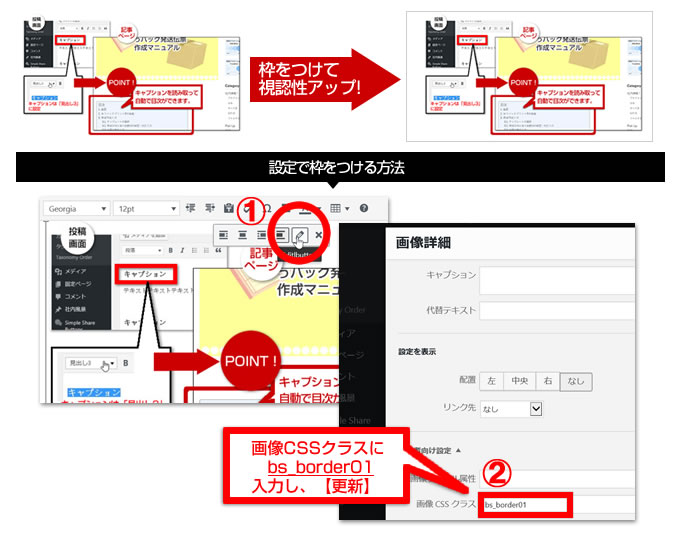
画像に枠付け
画像の色とサイト背景色が同色の場合(当サイトでは白)、画像がわかりにくいことがあります。
編集画面で画像枠をつけることで解決できます!

①編集画面で画像を選択し、ボタンをクリック
②画像CSSクラスに”bs_border01”を入力し更新
以上で画像に枠がつきます。
上記画像にもこの方法で枠つけてますよ!
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)