cssで四則演算ができるcalc()関数の使い方

レスポンシブと相性のよい、cssのcalc関数についてまとめました。
calc関数とは
calc関数は、cssで 加算(+)、減算(–)、乗算(*)、除算(/) の四則演算が使えるcss関数です。
calc関数の基本的な使い方
100%を3等分にする場合、width: 33.33%; と指定することがありますが、
calc関数を使えば、以下のように指定することができます。
|
1 2 3 |
li { width: calc(100% / 3); } |
・calc関数は、上記のようにcalc()の()内に計算式を記述します。
・計算式では、四則演算(加算(+)、減算(–)、乗算(*)、除算(/))が使用できます。
・px、%、rem、vwなど、異なる単位で値を指定することができます。
calc関数を使うメリット
・手計算で数値を導き出す手間が省ける
・計算式(なぜその数値を指定したかの根拠)を残せる
・より直感的に要素に値を指定することができる
・コードの記述が少なく済む
calc関数を使う際の注意点
・加算+、減算– を使う場合は、半角スペースで区切ります。
(半角スペースを空けず、-10pxと指定した場合、負の値と判断されてしまうためです。)
・乗算*、除算/ では半角スペースは必須ではありませんが、見やすさや統一性をもたせるため、半角スペースで区切ることをおすすめします。
calc関数の計算の優先順位
・一般的な演算子の優先順位の通り、加算+、減算– よりも、乗算*、除算/ が優先されます。
・括弧()を使うことで、優先順位を変えることができます。
|
1 2 3 |
li { width: calc((100% - 20px) / 3 ); } |
上記のように()を使うことで、100% – 20px を先に計算することができます。
calc関数の便利な使い方
レスポンシブ対応の3カラムカード型レイアウト

HTML
|
1 2 3 4 5 |
<ul class="list"> <li>子要素</li> <li>子要素</li> <li>子要素</li> </ul> |
CSS
|
1 2 3 4 5 6 7 8 9 |
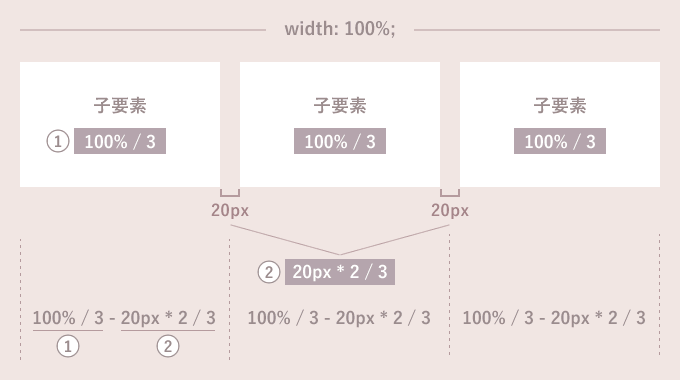
.list { width: 100%; display: flex; flex-wrap: wrap; gap: 20px; } .list li { width: calc(100% / 3 - 20px * 2 / 3); } |
5行目:親要素にgap: 20px; を指定し、子要素間に20pxの余白を付けます。
8行目:親要素を3等分した幅(100% / 3)から、2箇所の余白(20px * 2 / 3)を引いた幅を計算した値が子要素の幅となります。
2カラムの場合は
width: calc(100% / 2 – 20px * 1 / 2);
4カラムの場合は
width: calc(100% / 4 – 20px * 3 / 4);
5カラムの場合は
width: calc(100% / 5 – 20px * 4 / 5);
というように応用できます。
2カラムで一方を固定、もう一方を可変にする
|
1 2 3 4 5 6 |
.main { width: 200px; } .side { width: calc(100% - 200px); } |
リンクメニューの右端から10px内側に背景画像を表示する
|
1 2 3 |
a { background-position: calc(100% - 10px) center; } |
calc関数を使用できるプロパティ
width, height, margin, padding, font-size, border-width, background-position, text-shadow, transform, animation, transition など
長さ、周波数、角度、時間、数量、整数値 の数値を用いる値であれば使用することができます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)