cssの疑似クラス :is()と:where()

CSSの比較的新しい疑似クラス:is()と:where()の使い方と違いについてまとめました。
:is()
:is() のカッコ内に複数のセレクタを、,(カンマ)区切りで記述することにより、異なるセレクタにまとめて同じスタイルを適用できます。
|
1 2 3 4 5 6 7 8 9 10 11 |
/* 従来の書き方 */ .sample1 a , .sample2 a , .sample3 a { color: red; } /* :is() を使った書き方 */ :is(.sample1, .sample2, .sample3) a { color: red; } |
:where()
:where() の構文と機能は、:is()と同じです。
|
1 2 3 |
:where(.sample1, .sample2, .sample3) a { color: red; } |
では、:is()と:where()は何が違うのでしょうか?
:is()と:where()の違い
:is()と:where()の違いは、セレクタの詳細度(優先度)にあります。
言葉では伝わりずらいので、まずは以下のサンプルを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="is"> <p class="sample1"><a href="#">is sample1</a></p> <p class="sample2"><a href="#">is sample2</a></p> <p class="sample3"><a href="#">is sample3</a></p> </div> <div class="where"> <p class="sample1"><a href="#">where sample1</a></p> <p class="sample2"><a href="#">where sample2</a></p> <p class="sample3"><a href="#">where sample3</a></p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* .is :is() a に赤色を指定 */ .is :is(.sample1, .sample2, .sample3) a { color: red; } /* .where :where() a に青色を指定 */ .where :where(.sample1, .sample2, .sample3) a { color: blue; } /* .sample1 a に緑色を指定 */ .sample1 a { color: green; } |
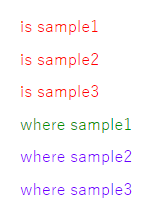
実行結果

where の .sample1 だけが緑色に上書きされました。
上記のコードから、sample1に関わる記述のみを分かりやすく抜き出すと以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
.is :is(.sample1) a { color: red; } .where :where(.sample1) a { color: blue; } .sample1 a { color: green; } |
:is()は、セレクタ全体の詳細度に影響されます。
.is :is(.sample1) a の方が、.sample1 a よりも詳細度が高い(クラスセレクタが2個使われている)ので、.is :is(.sample1) a が優先されます。
:where()は、詳細度(CSSの優先度)が常に0に(最も低く)なります。セレクタ全体の詳細度に影響されません。
.where :where(.sample1) a の方が、.sample1 a よりも詳細度が高い(クラスセレクタが2個使われている)のですが、:where()の詳細度は常に0(最も低い)ため、.sample1 a が優先されます。
ブラウザ対応状況
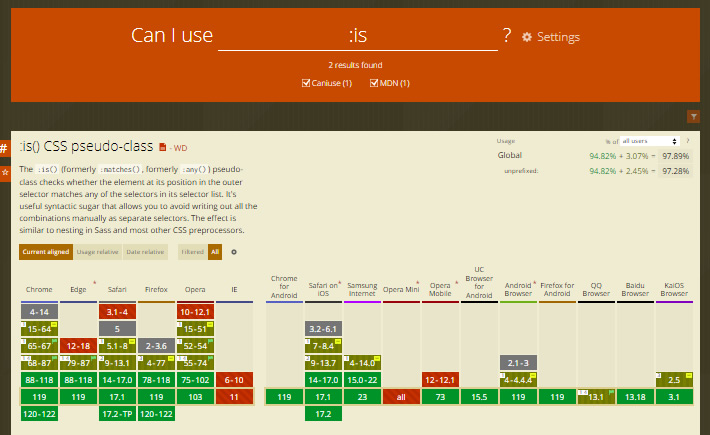
:is()

Can I use
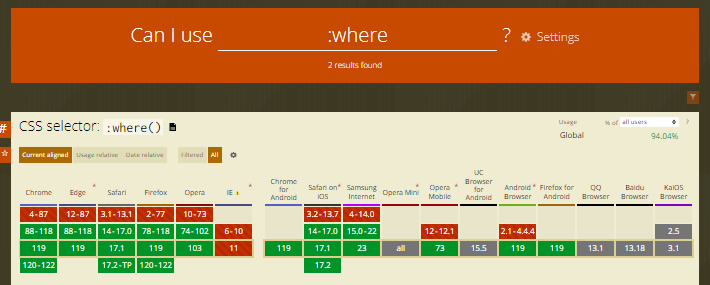
:where()

Can I use
いずれも全てのモダンブラウザで対応しています。
セレクタの詳細度についてより詳しく知りたい方はこちらの記事もCheck!
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)


![[CSS] display: none;、opacity: 0;、overflow: hidden; の違いと使い分け](https://markleaps.com/blog/wp-content/uploads/2025/06/css-display-opacity-overflow-500x254.jpg)
![[HTML] sectionとdivの違いとは?正しい使い分け方とSEOへの影響](https://markleaps.com/blog/wp-content/uploads/2025/06/html-section-div-500x254.jpg)
