gridとflexの余白指定が便利 gapプロパティの使い方

これまで、余白と言えばmarginとpaddingしたが、gapを使用すれば、より簡単に余白をとることが出来ます。
gapの使い方
gapはFlexboxおよびGridで要素間の余白を指定する際に使用します。

|
1 2 3 4 5 6 7 8 9 10 |
.container { display: flex; flex-wrap: wrap; gap: 30px 20px; } .container { display: grid; gap: 30px 20px; } |
親要素にgapを指定します。
gapの単位はpx, em, rem, %などを使用できます。
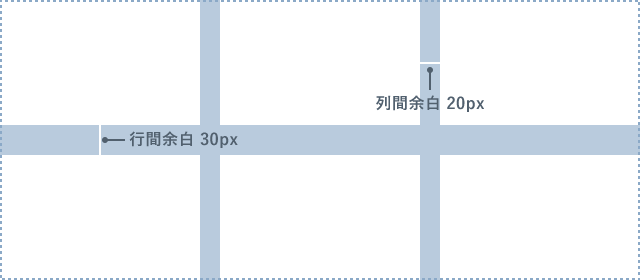
行間、列間で余白を変える場合は
gap: 30px 20px; /* 行間30px、列間20px */
のように2つの値を指定します。
行間、列間で余白を揃える場合は
gap: 30px; /* 行間30px、列間30px */
のように1つの値を指定します。
従来のmargin余白との比較
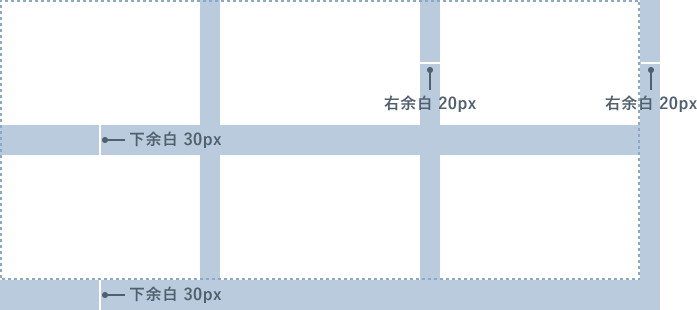
■marginでの余白

marginで余白を指定する場合、要素の外側にも余白ができてしまう為、
カード型レイアウト等ではカラム落ち対策として:nth-child などの疑似クラスを用いてはみ出たmarginを打ち消す指定が必要になり、CSSの記述量が増えてしまいます。
|
1 2 3 4 5 6 7 8 9 10 11 |
.container { display: flex; flex-wrap: wrap; } .container li { width: 30%; margin: 0 5% 30px 0; } .container li:nth-child(3n) { margin-right: 0; } |
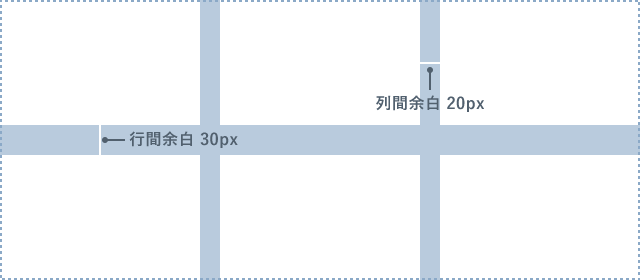
■gapでの余白
gapを使う場合は要素間にしか余白が付かない為、疑似クラスの指定が不要となります。

|
1 2 3 4 5 6 7 8 |
.container { display: flex; flex-wrap: wrap; gap: 30px 5%; } .container li { width: 30%; } |
まとめ
カード型レイアウト等、均等に余白をにとりたい場合はgap、特定の要素に個別に余白を取りたい場合はmarginと、状況に応じてどちらも使いこなせるようになっておくとよいでしょう。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)