テキスト下の不要な余白を消す方法

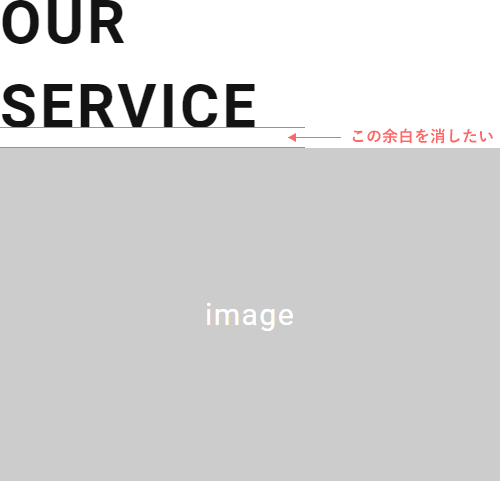
テキスト下に生まれる不要な余白を消す方法

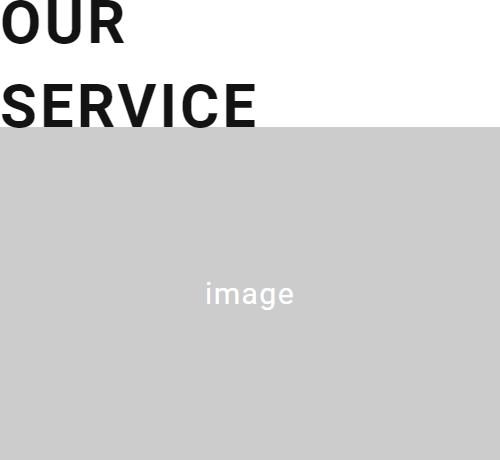
テキストの疑似要素にネガティブマージンを指定する
・html
|
1 2 |
<h2>OUR<br />SERVICE</h2> <img src="images/image01.jpg" alt="" /> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 |
h2 { font-size: 6rem; line-height: 1.4; letter-spacing: 0.05em; margin-bottom: 0; } h2::after { display: block; content: ""; margin-top: -21px; } |

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)