Contact Form 7 の送信完了表示を分かりやすくカスタマイズ

Contact Form 7 は大変便利なプラグインですが、
送信完了画面がない、表示が分かりにくいというデメリットがあります。
送信完了の表示を分かりやすくする方法をご紹介します。
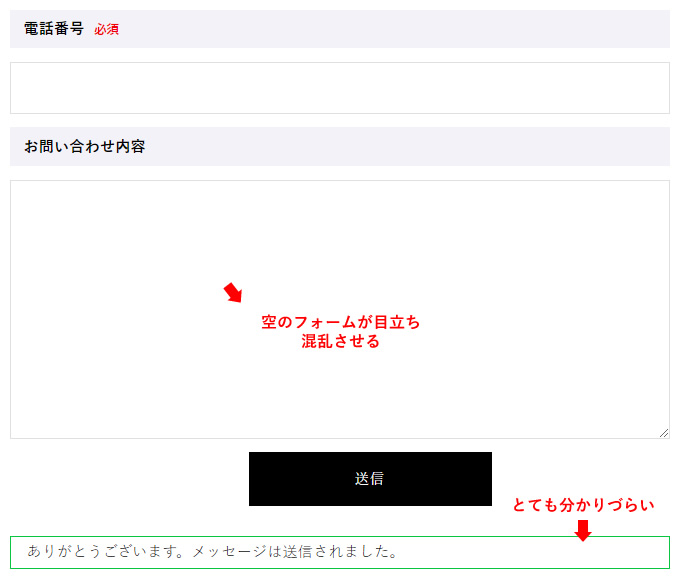
送信完了後の表示が分かりづらい
デフォルトでは、送信ボタンの下に
「ありがとうございます。メッセージは送信されました。」
というメッセージが表示されます。

存在感がなく、空のフォームだけが目立ってしまいます。
フォームが縦に長い場合などはメッセージを見落してしまい
送信できたのか不安になる入力者もいるかもしれません。
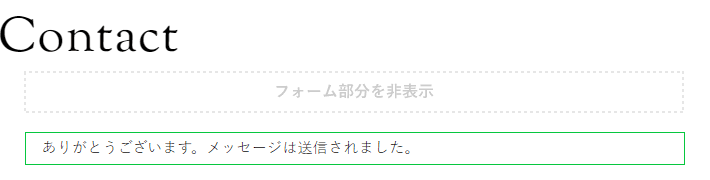
送信完了後にフォームを非表示にする
送信完了後は混乱の元となる空のフォームを非表示にし、送信完了メッセージだけを表示します。
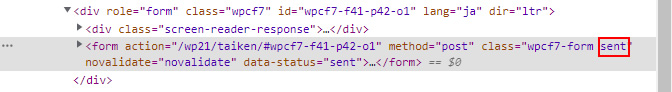
送信を完了するとformタグに「sent」というclassが付与されるのでこれを利用します。

テーマのcssに以下を追記します。
【例】tableでフォームを組んでいる場合
|
1 2 3 |
form.sent table { display: none; } |
【例】dlでフォームを組んでいる場合
|
1 2 3 |
form.sent dl { display: none; } |
ボタンやテキストも非表示にする
|
1 2 3 |
form.sent .pやボタンのclass、id名 { display: none; } |

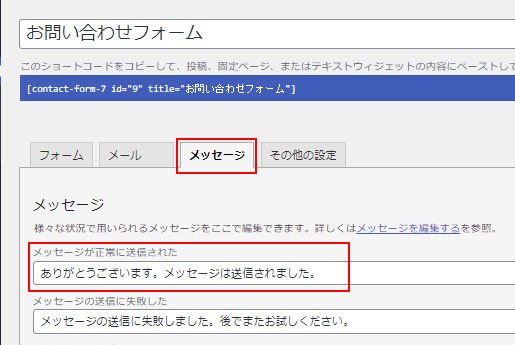
送信完了後のメッセージを編集する
メッセージはお問い合わせフォームの[メッセージ]タブより編集できます。

“お問い合わせを受け付けました。24時間以内に自動返信メールが届かない場合は、お手数ですがお電話にてご連絡ください。”
等の文面にすることでより丁寧な印象になります。
メッセージにはHTMLタグは使用できません。
メッセージのスタイルを変更する
・送信完了後
![]()
|
1 2 3 |
.wpcf7 form.sent .wpcf7-response-output { 適用するスタイル } |
・入力内容に問題がある場合
![]()
|
1 2 3 4 |
.wpcf7 form.invalid .wpcf7-response-output, .wpcf7 form.unaccepted .wpcf7-response-output { 適用するスタイル } |
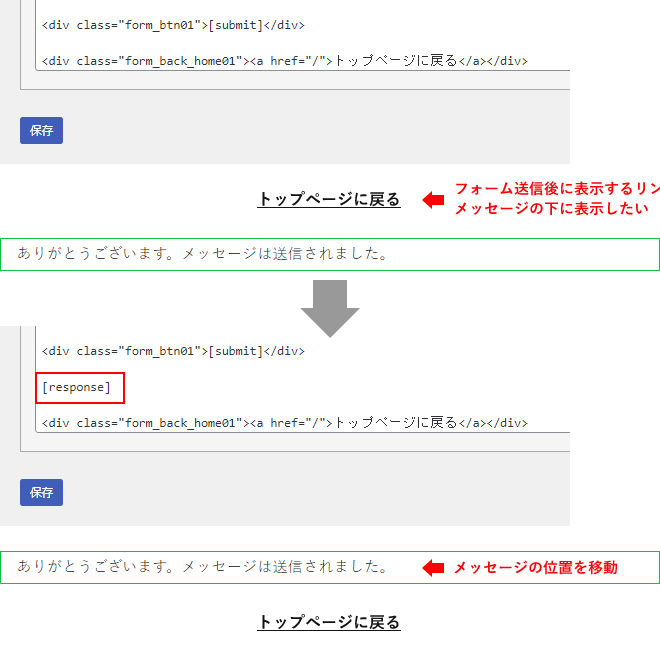
メッセージを任意の場所に表示する
メッセージはデフォルトではフォームの最下部に表示されます。
[response] タグをフォーム内の任意の位置に置くことで、メッセージを任意の位置に表示することができます。
[response] タグは複数設置することもできます。
【例】

サンクスページに遷移させる
サンクスページに遷移させる方法はこちらの記事でご紹介しています。
※プラグイン「Invisible reCAPTCHA」を使用している場合、リダイレクトが効かなくなるので注意が必要です。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)