cssで背景にドット柄(水玉模様)を設定する方法

CSSで背景にドット(水玉模様)を設定する方法をご紹介します。
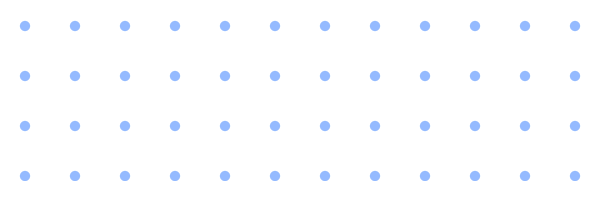
基本

・html
|
1 2 |
<div class="bg_dot_wrap01"> </div> |
・css
|
1 2 3 4 5 6 |
.bg_dot_wrap01 { width: 600px; height: 200px; background-image : radial-gradient(#87C7FF 13%, transparent 16%); background-size : 50px 50px; } |
background-imageに、円形グラデーションを作成する「radial-gradient()」を指定して1つ目の指定に円の色とサイズ、2つ目に透過色(transparent)を、円より少し大きい値を指定します。
円と透過色の値を同じにすると、円のふちがギザギザに見えてしまうため、少し大きい数値を指定します。
そのままだと、要素いっぱいに円が表示されてしまうので「background-size」でひとつの円のサイズを指定します。
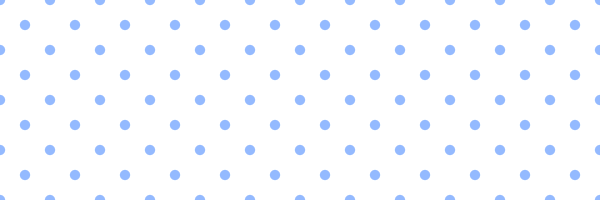
斜めのドットパターン

・html
|
1 2 |
<div class="bg_dot_wrap02"> </div> |
・css
|
1 2 3 4 5 6 7 8 9 |
.bg_dot_wrap02 { width: 600px; height: 200px; background-image: radial-gradient(#87C7FF 13%, transparent 16%), radial-gradient(#87C7FF 13%, transparent 16%); background-position: 0 0, 25px 25px; background-size: 50px 50px; } |
「radial-gradient()」を2つ指定し、2つ目のドット柄をずらすことで、斜めのドット柄を表現しています。
「background-position」には、「background-size」の半分の値を指定します。
大きさや色、ずらす位置を変えることで、様々なドットパターンをcssで実現できることが出来ます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)