cssのみでノートのような罫線を引く方法

画像を使わずに、cssのみでノートのような罫線を引く方法。
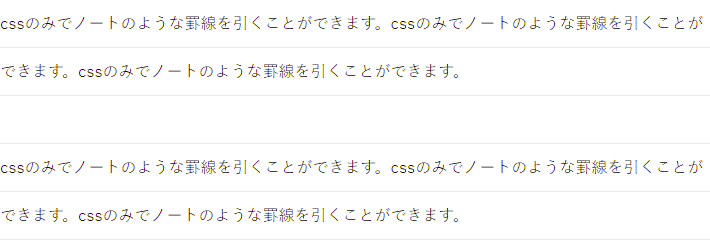
実線
・サンプル

・html
|
1 2 3 4 5 |
<div class="note01"> <p>cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。<br /> <br /> cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。</p> </div> |
・css
|
1 2 3 4 5 |
.note01 p { background-image: linear-gradient(180deg, transparent 0, transparent 98%, #CCC 100%); background-size: 100% 3em; line-height: 3em; } |

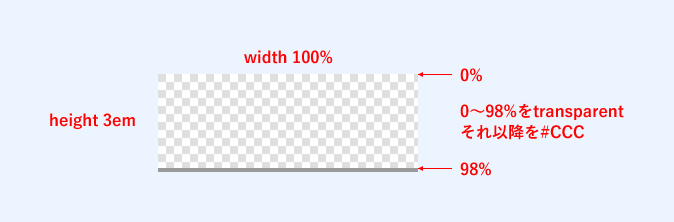
上から下にかけて(180deg)の背景グラデーション(linear-gradient)で線を表現し、リピートさせることで、ノート風の罫線を実現しています。
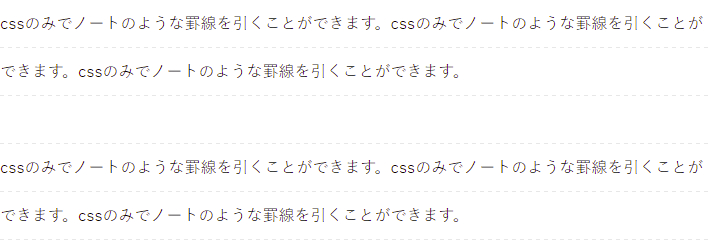
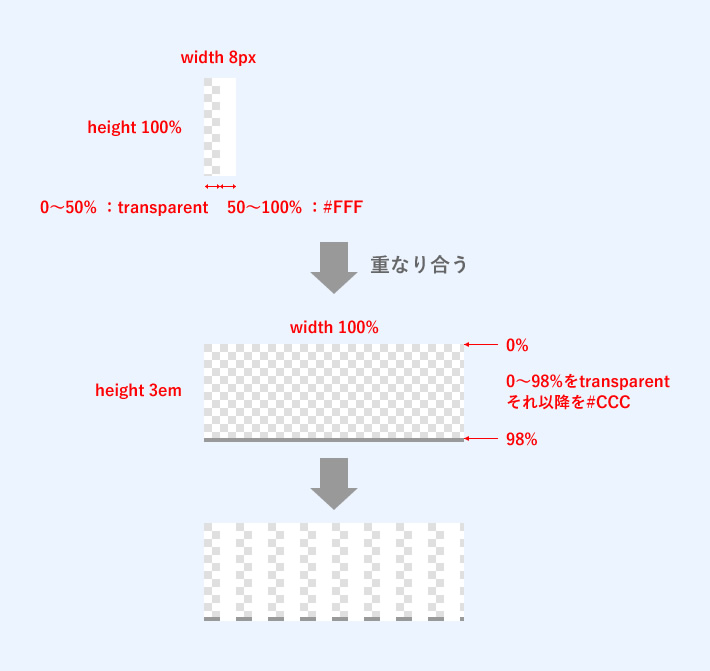
波線
・サンプル

・html
|
1 2 3 4 5 |
<div class="note02"> <p>cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。<br /> <br /> cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。cssのみでノートのような罫線を引くことができます。</p> </div> |
・css
|
1 2 3 4 5 6 7 |
.note02 p { background-image: linear-gradient(90deg, transparent 0, transparent 50%, #fff 50%, #fff 100%), linear-gradient(180deg, transparent 0, transparent 98%, #CCC 100%); background-size: 8px 100%, 100% 3em; line-height: 3em; } |

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)