cssで長いテキストを…で省略する方法

お知らせ一覧のタイトル等、文字量によるレイアウト崩れを防ぐためにテキストを…で省略する方法。
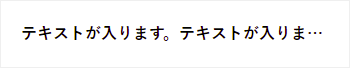
1行で制御

・html
|
1 2 3 |
<div class="box01"> <p class="ellipsis">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 |
.box01 { width: 350px; padding: 20px; border: 1px solid #EEE; } .ellipsis { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } |
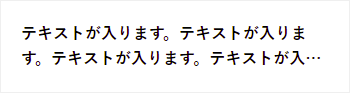
複数行で制御(IEには非対応)

・html
|
1 2 3 |
<div class="box01"> <p class="line-clamp">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p> </div> |
・css
|
1 2 3 4 5 6 |
.line-clamp { display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; } |
-webkit-line-clamp で表示する行を指定します。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)