背景画像をテキストの形に切り抜く方法

CSSの「background-clip」を使えば、背景画像や背景グラデーションをテキストの形に切り抜くことができます。
DEMO1:背景画像を切り抜く
・html
|
1 |
<p class="clip_text">SUMMER</p> |
・css
|
1 2 3 4 5 6 7 |
.clip_text { font-size: 100px; font-weight: bold; color: rgba(0,0,0,0); /* テキストを透過させる */ background: url(images/pool01.jpg) no-repeat 0px 0px; /* 背景画像を指定 */ -webkit-background-clip: text;/* 背景画像をテキストで切り抜く */ } |

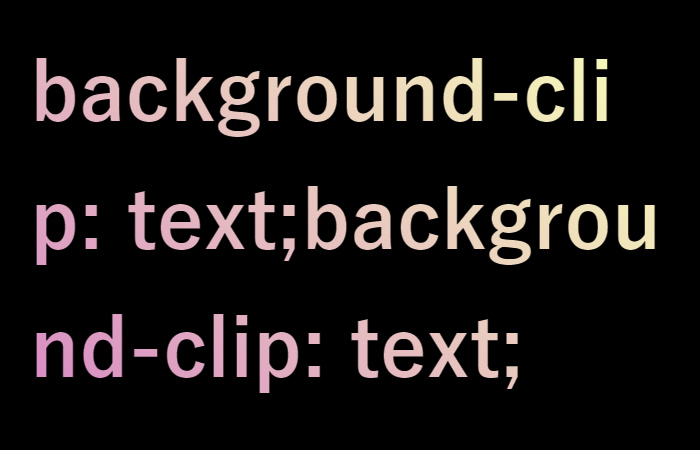
DEMO2:背景グラデーションを切り抜く
・html
|
1 2 3 |
<div class="bg"> <p class="clip_text02">background-clip: text;background-clip: text;</p> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.bg { width: 700px; height: 450px; padding: 30px; } .clip_text02 { font-size: 80px; font-weight: bold; color: rgba(0,0,0,0); background-image: linear-gradient(45deg, rgba(210, 153, 194, 1), rgba(255, 247, 194, 1)); -webkit-background-clip: text; margin-bottom: 80px; } |

背景グラデーションを切り抜いたテキストを黒背景の枠の中に置いたらかっこいい感じに!

IEは未対応
background-clip は残念ながらIEには未対応です。
IEにのみ反映されるcssハックで、IEでは単色の色でテキストを表示する記述を付け加えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.clip_text { font-size: 100px; font-weight: bold; color: rgba(0,0,0,0); background: url(images/pool01.jpg) no-repeat 0px 0px; -webkit-background-clip: text; margin-bottom: 80px; } /* IEのみに適用 */ _:-ms-input-placeholder, :root .clip_text { background: none; color: #000; } |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)