cssだけで画像にグレースケール、 セピア調などのフィルター処理をかける方法(IE未対応)

cssの「filter」プロパティを使えば、画像編集ソフトを使わずに、
cssのみで画像にグレースケール、セピア調等のフィルター処理をかけることが出来ます。
グレースケール(モノクロ)
・html
|
1 2 |
<div class="img_gray50"><img src="images/img_demo01.jpg"></div> <div class="img_gray100"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_gray50 img { filter: grayscale(50%) } .img_gray100 img { filter: grayscale(100%) } |
0が元の状態、1が完全にグレースケールになります。「%」単位での指定もできます。
0(=0%)~1(=100%)

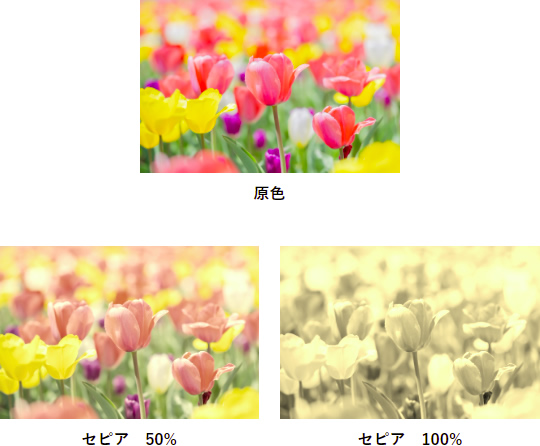
セピア
・html
|
1 2 |
<div class="img_sepia50"><img src="images/img_demo01.jpg"></div> <div class="img_sepia100"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_sepia50 img { filter: sepia(50%) } .img_sepia100 img { filter: sepia(100%) } |
0が元の状態、1が完全にセピアになります。「%」単位での指定もできます。
0(=0%)~1(=100%)

ぼかし
・html
|
1 2 |
<div class="img_blur1"><img src="images/img_demo01.jpg"></div> <div class="img_blur3"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_blur1 img { filter: blur(1px); } .img_blur3 img { filter: blur(3px); } |
ぼかしの大きさを「px」や「em」等の単位で指定します。「%」での指定は出来ません。

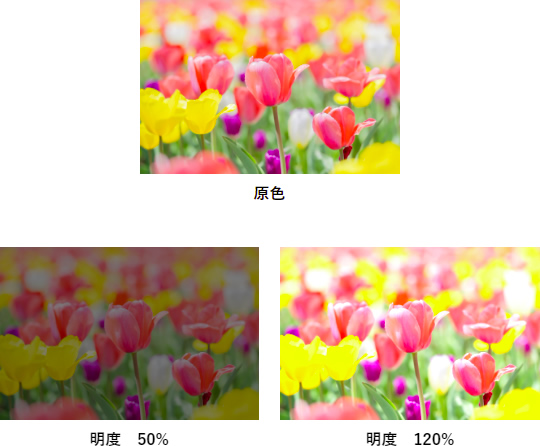
明度(明るさ)
・html
|
1 2 |
<div class="img_brightness50"><img src="images/img_demo01.jpg"></div> <div class="img_brightness120"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_brightness50 img { filter: brightness(50%); } .img_brightness120 img { filter: brightness(120%); } |
1が元の状態、1を超えると明るくなり、1より小さいと暗くなります。「%」単位での指定もできます。
1(=100%)

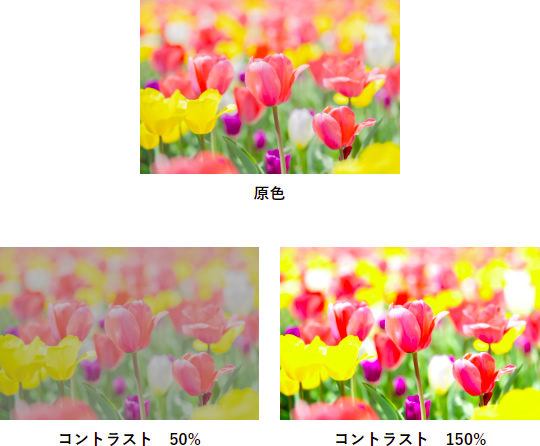
コントラスト
・html
|
1 2 |
<div class="img_contrast50"><img src="images/img_demo01.jpg"></div> <div class="img_contrast150"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_contrast50 img { filter: contrast(50%); } .img_contrast150 img { filter: contrast(150%); } |
1が元の状態、1を超えると高コントラストな状態、1より小さいと低コントラストな状態となります。「%」単位での指定もできます。
1(=100%)

彩度
・html
|
1 2 |
<div class="img_saturate50"><img src="images/img_demo01.jpg"></div> <div class="img_saturate150"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_saturate50 img { filter: saturate(50%); } .img_saturate150 img { filter: saturate(150%); } |
1が元の状態、1を超えると高彩度な状態、1より小さいと低彩度な状態となります。「%」単位での指定もできます。
1(=100%)

透明度
・html
|
1 2 |
<div class="img_opacity50"><img src="images/img_demo01.jpg"></div> <div class="img_opacity80"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_opacity50 img { filter: opacity(50%); } .img_opacity80 img { filter: opacity(80%); } |
%が小さいほど透明に近づきます。
0が完全に透明(見えなくなる)、1が不透明(元の状態)になります。「%」単位での指定も可能です。

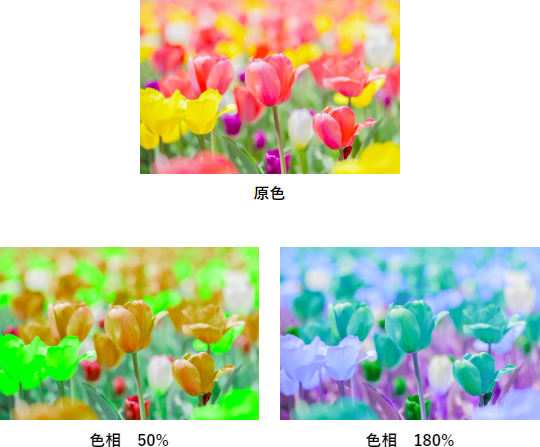
色相
・html
|
1 2 |
<div class="img_hue-rotate50"><img src="images/img_demo01.jpg"></div> <div class="img_hue-rotate180"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_hue-rotate50 img { filter: hue-rotate(50deg); } .img_hue-rotate180 img { filter: hue-rotate(180deg); } |
degで角度を指定します。
180degで色相が反転します。360degにすると、一周回って元の色相になります。

階調の反転
・html
|
1 2 |
<div class="img_invert30"><img src="images/img_demo01.jpg"></div> <div class="img_invert100"><img src="images/img_demo01.jpg"></div> |
・css
|
1 2 3 4 5 6 |
.img_invert30 img { filter: invert(30%); } .img_invert100 img { filter: invert(100%); } |
0が元の状態、1が最も反転した状態になります。「%」単位での指定も可能です。

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)