CSSで背景にストライプ柄を設定する方法

CSSで背景にストライプ柄を設定する方法をご紹介します。
基本 横ストライプ

・html
|
1 2 |
<div class="bg_stripe_wrap01"> </div> |
・css
|
1 2 3 4 5 6 7 8 |
.bg_stripe_wrap01 { background-image:repeating-linear-gradient( #DAEDFF, #DAEDFF 10px, #FFFFFF 10px, #FFFFFF 20px ); } |
線形グラデーションをリピート表示できる「repeating-linear-gradient」を使用します。
上記の例では、
・4~5行目
0~10pxを#DAEDFF(1つ目の色)に設定
・6~7行目
10~20pxを#FFFFFF(2つ目の色)に設定
それをリピートすることで10px間隔の横ストライプを作成しています。
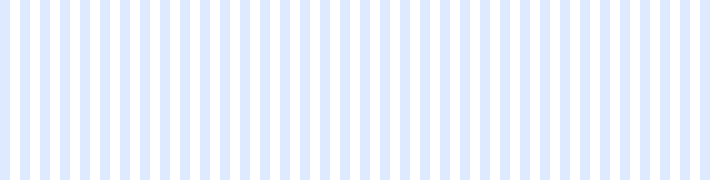
縦ストライプ

・css
|
1 2 3 4 5 6 7 8 9 |
.bg_stripe_wrap01 { background-image:repeating-linear-gradient( 90deg, #DAEDFF, #DAEDFF 10px, #FFFFFF 10px, #FFFFFF 20px ); } |
色指定の前に「90deg」を追加しました。
横ストライプを90度回転させることで、縦ストライプになりました。
斜めストライプ

・css
|
1 2 3 4 5 6 7 8 9 |
.bg_stripe_wrap01 { background-image:repeating-linear-gradient( -45deg, #DAEDFF, #DAEDFF 10px, #FFFFFF 10px, #FFFFFF 20px ); } |
色指定の前に「-45deg」を追加しました。
横ストライプを-45度回転させることで、右斜め上のストライプになりました。(135degでも同じ結果になります)
左斜め上のストライプにしたい場合は、45degと指定します。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)