WordPress 投稿日付の表示方法まとめ

WordPressの投稿一覧で日付を表示する際の表示パターンをまとめました。
基本
2022年04月01日
|
1 |
<!--?php the_time('Y年m月d日'); ?--> |
2022年4月1日(x月x日に0を付けない)
|
1 |
<!--?php the_time('Y年n月j日'); ?--> |
2022.04.01
|
1 |
<!--?php the_time('Y.m.d'); ?--> |
2022年04月01日(金)
|
1 |
<!--?php the_time('Y年m月d日(D)'); ?--> |
英語表記を使いたい場合
2022.04.01(Fri)
|
1 |
<?php echo get_post_time('Y.m.d(D)'); ?> |
・Apr 1th, 2022
|
1 |
<?php echo get_post_time('F jS, Y'); ?> |
・Apr 1,2022
|
1 |
<?php echo get_post_time('M j, Y'); ?> |
・Friday,Apr 1th,2022
|
1 |
<?php echo get_post_time('l, F jS, Y'); ?> |
・Fri,Apr 1,2022
|
1 |
<?php echo get_post_time('D, M j, Y'); ?> |
応用
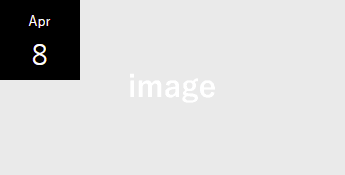
以下のように画像に日付を表示したい場合

・html
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul> <li> <a href="<?php the_permalink(); ?>"> <div class="news_day_box01"> <p class="news_day_m"><?php echo get_post_time('M'); ?></p> <p class="news_day_j"><?php echo get_post_time('j'); ?></p> </div> <div class="news_img"><img src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" /></div> </a> </li> </ul> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.news_day_box01 { position: absolute; top: 0px; left: 0px; z-index: 888; width: 80px; height: 80px; padding: 10px 0 0; background-color: #000000; text-align: center; } .news_day_box01 * { color: #FFFFFF; } .news_day_m { font-size: 14px; } .news_day_j { font-size: 30px; } |
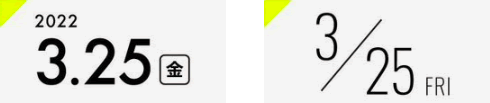
応用+スタイルシートで整形すれば、以下のようなお洒落な表示もできそうですね!

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)