★【制作部入門】画像の種類

制作で使用する主な画像の種類の概要と命名規則についてご紹介します。
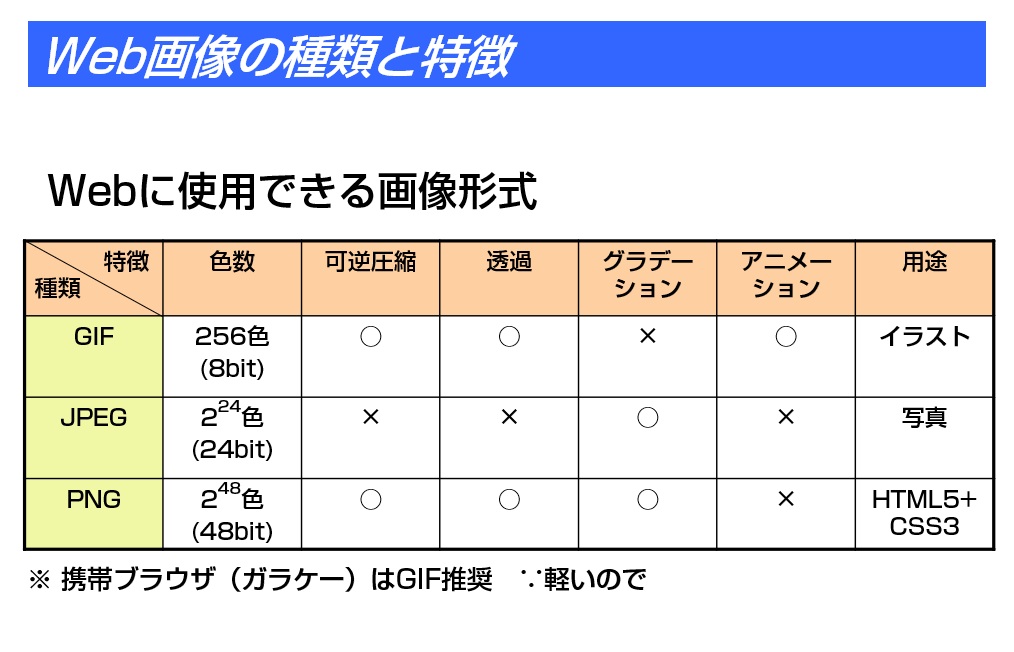
画像の種類

GIF
■読み方:ジフ
■拡張子:.gif
■色数:少
■主な用途:アイコンや単色の画像、イラスト、アニメーション。色数が少ない分データが軽い
JPEG
■読み方:ジェイペグ
■拡張子:.jpg
■色数:中
■主な用途:グラデーション画像や写真、フルカラーでの保存が可能
PNG
■読み方:ピング
■拡張子:.png
■色数:多
■主な用途:画像の編集用やHTML,CSSへの適用(ホームページ素材)、背景の透過が出来る
■PNGの品質の種類について
【png8】gif画像のような感じで、カラーの色数を選択し保存できる。
色数が少ないもの向きである。
【png24】透過できない。色数も選択できない。
【png32】高解像度で透過される。色数も選択できる。
<透過画像でpng画像を作成するためのルール>
■名称ルール
・本番で使うpng:頭に00を付ける(00_○○○.png)
※サーバーアップ後に画像の種類を並べ替えた時、pngで一番最初に来るようになり分かりやすい。
・編集用png(レイヤー情報をもったpng):頭に00+末尾にfwを付ける(00_○○○_fw.png)
※ing,bgは透過pngにつけなくてよい
■保存形式について
下記の品質で保存
PC:png 32
スマホ:別途検討
命名規則
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)