cssのみで内枠を作る方法

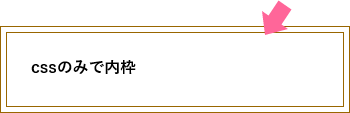
div を入れ子にせずに、cssのみで以下のように内枠を作る方法。

空のdivを作りたくない
|
1 2 3 4 5 |
<div class="waku-box01"> <div class="waku-box01-inner"> <h2>divを入れ子にしたくない</h2> </div> </div> |
上記のように、内容が空のdivを作りたくない
疑似要素で内枠を作る
・html
|
1 2 3 |
<div class="waku-box01"> <h2>cssのみで内枠</h2> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.waku-box01 { max-width: 350px; border: 1px solid #996600; padding: 30px; position: relative; } .waku-box01::after { content: ''; position: absolute; top: 5px; right: 5px; bottom: 5px; left: 5px; border: 1px solid #996600; } |
疑似要素で内枠を作りpositionで配置します。
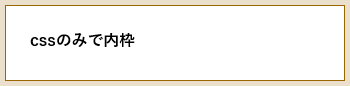
外枠、内枠に色を付ける場合

・html
|
1 2 3 |
<div class="waku-box02"> <h2>cssのみで内枠</h2> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.waku-box02 { max-width: 350px; margin: 0 auto 60px; background-color: #EBE0CC; position: relative; padding: 30px; z-index:-2; } .waku-box02::after { content: ''; position: absolute; top: 5px; right: 5px; bottom: 5px; left: 5px; background-color: #FFF; border: 1px solid #996600; z-index:-1; } |
z-index を指定しないと、要素内のテキストが見えなくなってしまうので注意!
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)