flexboxを使ったカード型レイアウトでの余白のとり方

商品一覧や新着一覧のような、カード型レイアウトを使う場面は多々あります。
このようなレイアウトの際に、余白をどのように設定するのがよりスマートか考えました。
カード型レイアウトを実装したい
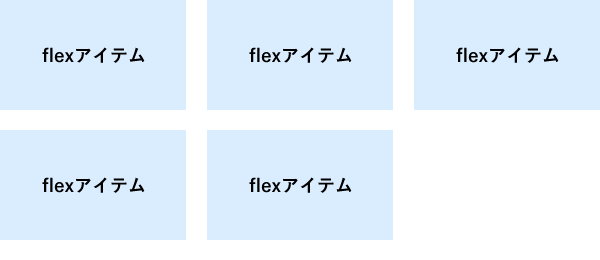
以下のような、アイテムが等幅・等間隔で並ぶデザインを実装したい。
商品一覧や新着一覧でおなじみですね。

space-betweenは汎用性に欠ける
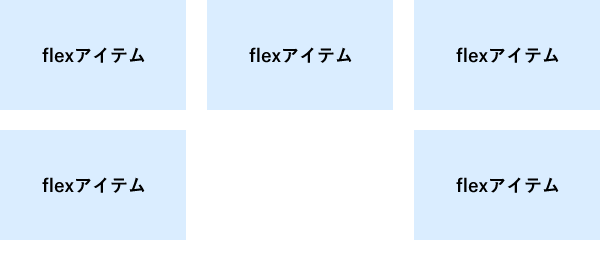
flexアイテムを均等配置するには「justify-content: space-between;」が便利ですが、
アイテムが半端な数になった場合は、ぽっかりと空白が出来てしまうのでとても不自然になってしまいます。

nth-childを使う方法
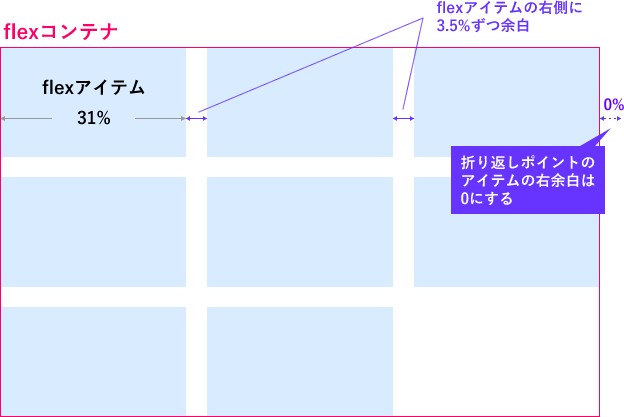
【例】3列 × X行 のレイアウトの場合

・html
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="list01"> <li>アイテム</li> <li>アイテム</li> <li>アイテム</li> <li>アイテム</li> <li>アイテム</li> <li>アイテム</li> <li>アイテム</li> <li>アイテム</li> </ul> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.list01 { display: -webkit-box; display: -ms-flexbox; display: flex; flex-wrap: wrap; } .list01 li { width: 31%; margin: 0 3.5% 20px 0; /* 右側に余白を付ける */ } .list01 li:nth-child(3n) { margin-right: 0; /* 3の倍数の要素には右余白を付けない */ } |
レスポンシブのスマホ幅で列数を変える際は打ち消しが必要
【例】
PCでは 3列 × X行
スマホ幅では 2列 × X行
のレイアウトにしたい
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.list01 li { width: 31%; margin: 0 3.5% 20px 0; } .list01 li:nth-child(3n) { margin-right: 0; } @media screen and (max-width:768px) { .list01 li { width: 48%; margin: 0 4% 20px 0; } .list01 li:nth-child(3n) { margin: 0 4% 20px 0; } .list01 li:nth-child(2n) { margin-right: 0; } } |
このように、都度marginを調整する為の記述が増えるのが不便だなーと感じていました。
ネガティブマージンを使う方法
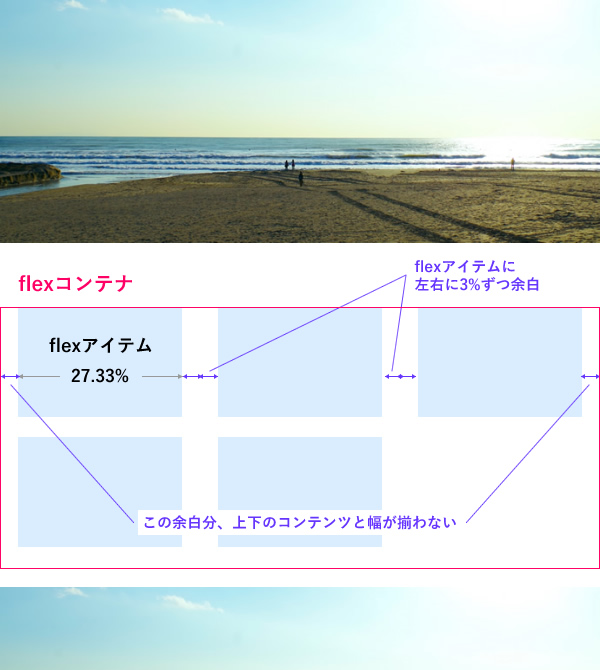
最もシンプルなのはflexアイテムの左右に均等に余白を入れる方法です。
但しこの方法だと、余白分、上限のコンテンツと幅が揃わなくなってしまいます。

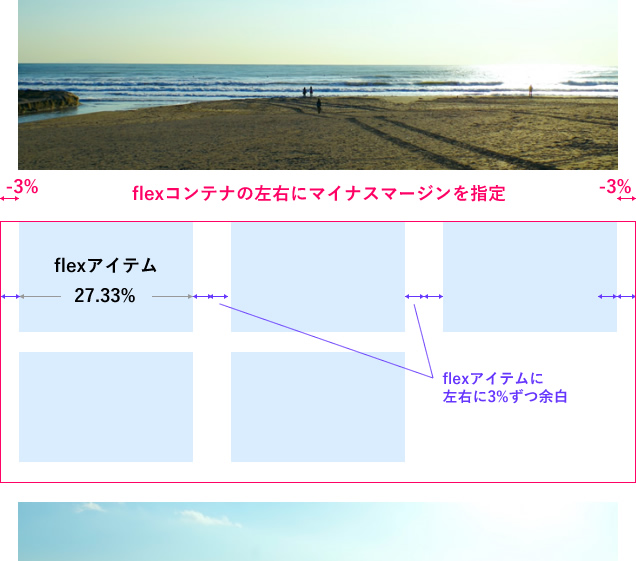
そこで、flexアイテムを囲むflexコンテナに対し、
左右にマイナスマージンを付けます。

・css
|
1 2 3 4 5 6 7 8 9 10 11 |
.list02 { display: -webkit-box; display: -ms-flexbox; display: flex; flex-wrap: wrap; margin: 0 -3%; } .list02 li { width: 27.33%%; margin: 0 3% 20px 0; } |
これで、へこんだ分のマージンが相殺されて、上下のコンテンツと幅をそろえることができます。
スマホで列数が変わる場合も、flexアイテムのwidth(必要に応じてmarginも)を変えるだけでよくなります。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)