backdrop-filterを使ったすりガラス風の背景効果

backdrop-filterは、要素の背景に様々な効果を付けることができるcssプロパティですが、
その中でも汎用性の高そうな、すりガラス風の効果を付ける方法をご紹介します。
DEMO
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
・html
|
1 2 3 4 5 6 |
<div class="bg_wrap01"> <div class="inner_wrap01 bg_filter01"> <p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p> <p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p> </div> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.bg_wrap01 { width: 100%; height: 400px; background: url(images/css_bd-filter02.jpg) no-repeat center center; background-size: cover; display: flex; align-items: center; justify-content: center; margin-bottom: 40px; } .inner_wrap01 { width: 80%; padding: 20px; } .bg_filter01 { -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } |
blurの後の()内にpxでぼかし具合を指定します。
未対応ブラウザへの対応
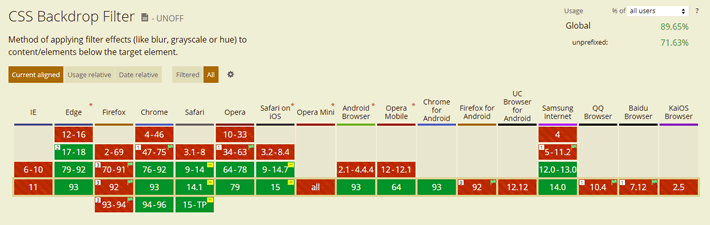
backdrop-filterはIEやFirefox等の一部ブラウザには対応していません。

Can I use より
backdrop-filter に対応していないIEやFirefox等のブラウザ用に、
backdrop-filter と背景透過を合わせて記述し、未対応のブラウザでは背景透過のみが適用されるように記述します。
DEMO
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
・css
|
1 2 3 4 5 |
.bg_filter02 { background-color: rgba(255, 255, 255, 0.2); -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)