data属性とcontent: attr()を使ったtableのレスポンシブ方法

data属性とcssのcontent: attr()を使ってtableをレスポンシブにする方法をご紹介します。
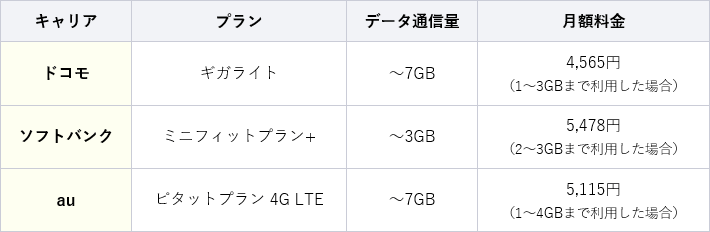
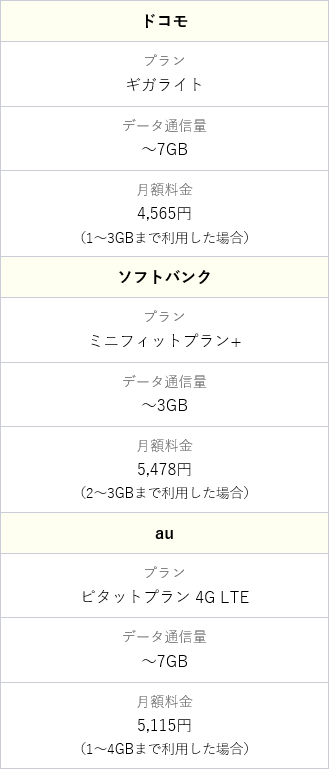
表示サンプル
・PC時の表示

・スマホ時の表示

ソースサンプル
・html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table> <thead> <tr> <th>キャリア</th> <th>プラン</th> <th>データ通信量</th> <th>月額料金</th> </tr> </thead> <tbody> <tr> <th data-label="キャリア">ドコモ</th> <td data-label="プラン">ギガライト</td> <td data-label="データ通信量">~7GB</td> <td data-label="月額料金">4,565円<span>(1~3GBまで利用した場合)</span></td> </tr> <tr> <th data-label="キャリア">ソフトバンク</th> <td data-label="プラン">ミニフィットプラン+</td> <td data-label="データ通信量">~3GB</td> <td data-label="月額料金">5,478円<span>(2~3GBまで利用した場合)</span></td> </tr> <tr> <th data-label="キャリア">au</th> <td data-label="プラン">ピタットプラン 4G LTE</td> <td data-label="データ通信量">~7GB</td> <td data-label="月額料金">5,115円<span>(1~4GBまで利用した場合)</span></td> </tr> </tbody> </table> |
【ポイント】
tbodyのth、td に data-label属性を設定し、値には見出しを入れます。
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
table { width: 100%; border-collapse: collapse; border-spacing: 0; border-top: 1px solid #CACCD7; border-right: 1px solid #CACCD7; } th , td { vertical-align: middle; border-bottom: 1px solid #CACCD7; border-left: 1px solid #CACCD7; padding: 10px 10px 5px; text-align: center; } thead th {background-color: #F2F3F7;} tbody th {background-color: #FEFFF1;} td span { display: block; font-size: 86%; } @media screen and (max-width:768px){ table thead {display: none;} th , td { display: block; } td::before { content: attr(data-label); display: block; font-size: 90%; color: #666; } } |
【ポイント】
スマホ幅では
・theadを非表示にする
・tbodyのth、tdをdisplay: block; で縦並びにする
・content: attr(); でhtmlに設定しているdata属性の値を取得し表示する
まとめ
tableをレスポンシブに対応する方法は色々とありますが、
比較的シンプルなコードで実装できる方法をご紹介しました。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)