PC版のGoogleChromeでスマホ表示を確認する方法

PCでスマホ表示を確認する方法をご紹介します。
スマホ表示を確認する
対象のサイトを表示します。
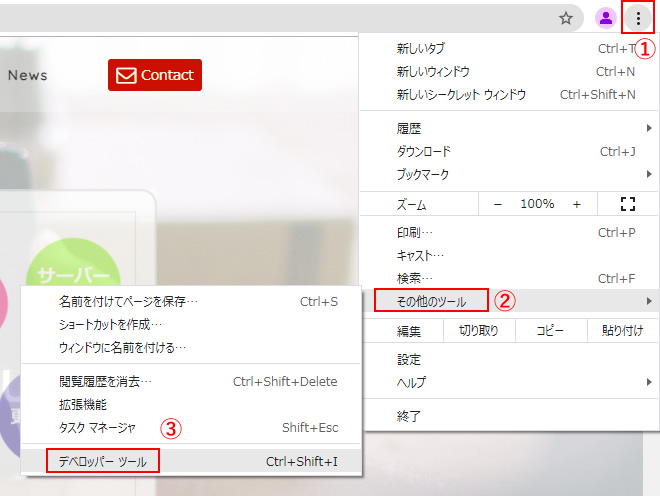
以下の順にクリックし、デベロッパーツールを開きます。
①設定メニュー > ②その他のツール > ③デベロッパーツール

「F12」をクリックでもデベロッパーツールを開くことが出来ます。
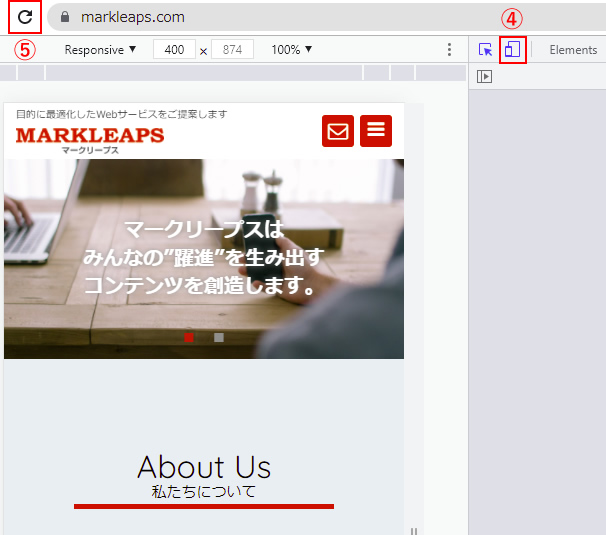
④表示切り替えアイコンをクリックします。
⑤更新ボタンをクリックしページを再読み込みします。

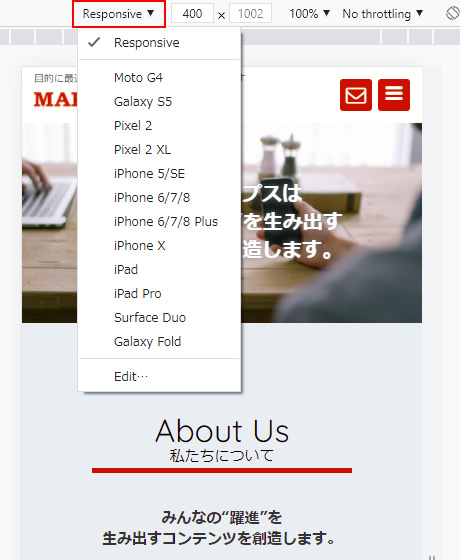
表示確認するスマホの機種を指定する
画面上部の「responsive」をクリックすると機種を選択できます。

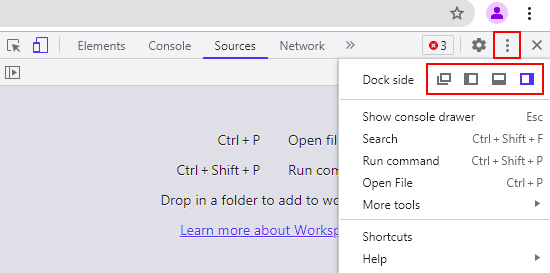
デベロッパーツールの表示位置を変更する
以下より、デベロッパーツールの表示位置を変更できます。

左から、別ウインドウ・左・下・右
実機での確認が確実ですが、
ユーザーエージェントで表示を切り替えているサイトの一時的な確認や
PC、スマホ両方のキャプチャが急ぎで必要な時におすすめです。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)