clearfixで floatの回り込みを解除

floatと一緒に使う「clearfix」。
何となく使っているけど、clearfixって一体なにをしているの?
という方の為にclearfixについて説明します。
floatを使ったレイアウトの問題点
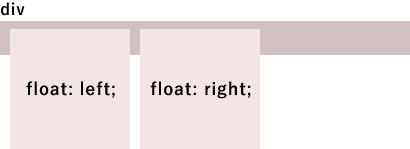
子要素にfloatを指定すると、子要素が「浮いた状態」になるため、親要素の高さが失われてしまいます。

clearfixの使い方
html
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="clearfix"> <div class="float_l"> 回り込みさせる要素 </div> <div class="float_l"> 回り込みさせる要素 </div> </div> <div> 回り込みさせたくない要素 </div> |
css
|
1 2 3 4 5 |
.clearfix::after { content: ""; display: block; clear: both; } |
解説
|
1 2 3 4 |
.clearfix::after { content: ""; display: block; } |
で、clearfixというクラスを付けた親要素の後ろに疑似要素を作ります。
その疑似要素に対し、
clear: both;
で、左寄せまたは右寄せされた全ての要素に対する回り込みを解除する指定を入れます。

このように、clearfixを指定することで、
回り込みさせる要素と、回り込みさせたくない要素の間に、壁を作っている状態となります。
1つclearifix用のスタイルを用意するだけで、サイト全体で使うことが出来ます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)