サイトの表示速度をテスト「PageSpeed Insights」

Googleが提供するツール「PageSpeed Insights」についてご紹介します。
PageSpeed Insightsとは
PageSpeed Insights(ページスピードインサイト)は、Webサイトの表示速度を評価してくれるツールです。
URLを入力するだけで、サイトの表示速度や改善ポイントを教えてくれます。
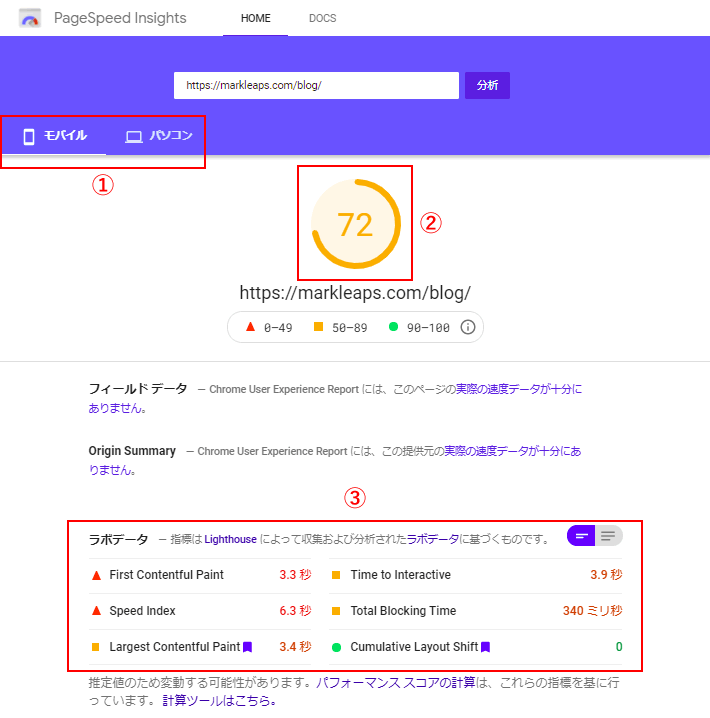
PageSpeed Insightsの見方

①モバイル/パソコン
ページ上部のタブを切り替えることで、
モバイルとパソコンのそれぞれの分析結果を確認できます。
②スコア
0-49 :赤(遅い)
50-89 :オレンジ(平均)
90-100 :緑(速い)
③ラボデータ
First Contentful Paint(FCP)
テキストコンテンツまたは画像が初めて表示されるまでの時間
0~1.8秒:緑(速い)
1.8–3秒 :オレンジ(平均)
3秒以上 :赤(遅い)
Speed Index(SI)
ページの可視部分が表示されるまでの時間
0–3.4秒 :緑(速い)
3.4–5.8秒 :オレンジ(平均)
5.8秒以上 :赤(遅い)
Largest Contentful Paint(LCP)
最も大きなテキストコンテンツまたは画像が表示されるまでの時間
Time to Interactive(TTI)
ユーザーがページを操作可能になるまでの時間
0–3.8秒 :緑(速い)
3.9–7.3秒 :オレンジ(平均)
7.3秒以上 :赤(遅い)
Total Blocking Time(TBT)
タスクの処理時間が 50ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間
0-200ミリ秒 :緑(速い)
200-600ミリ秒 :オレンジ(平均)
600ミリ秒以上 :赤(遅い)
Cumulative Layout Shift(CLS)
ビューポート内の視覚要素がどのくらい移動しているかを測定する指標
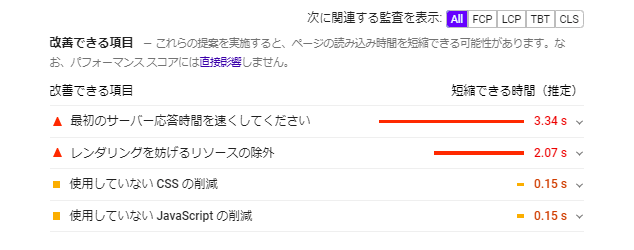
改善できる項目
ページ表示速度を向上させるための改善点が表示されます。
推定短縮時間が記されているので、優先して対応すべき項目の判断材料となります。
赤 :最優先で改善すべき項目
オレンジ:改善を行った方がいい項目

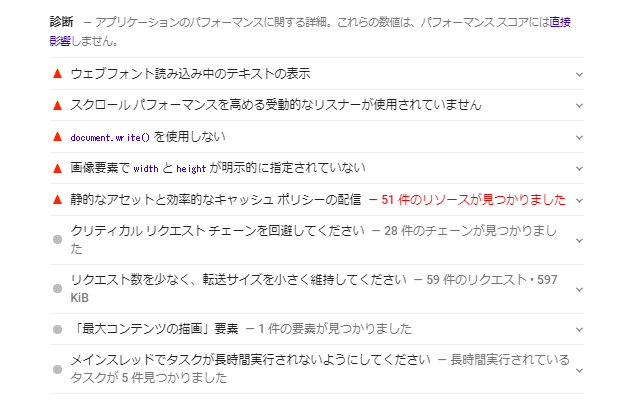
診断
アプリケーションに関する改善点が表示されます。

合格した監査
改善の必要がないと判断された項目が表示されます。

サイトの表示速度は、ユーザーの離脱を防ぐための大事なポイントとなります。
PageSpeed Insights を有効利用して、積極的に改善に努めましょう!
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)