Googleしごと検索に求人を掲載する方法

Googleしごと検索に求人を掲載する方法をご紹介します。
Googleしごと検索とは
Googleの検索窓に「webデザイナー 求人」と入力してみます。
すると、以下のように求人情報の検索結果が表示されます。

このように、求人に関するキーワードで検索した検索結果画面に、
求人情報が表示される機能を「Googleしごと検索」と呼びます。
Googleしごと検索に求人を掲載するには
ホームページの採用掲載ページに構造化データを追加する
構造化データサンプル
採用掲載ページHTMLのhead内に追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<script type="application/ld+json"> { "@context" : "https://schema.org/", "@type" : "JobPosting", "title" : "職種", "description" : "求人の詳細な説明", "datePosted" : "求人情報の投稿日", "validThrough" : "求人情報の有効期限", "employmentType" : "PART_TIME", "hiringOrganization" : { "@type" : "Organization", "name" : "社名", "sameAs" : "企業のWebサイトのURL", "logo" : "企業のロゴ画像のURL" }, "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "町名以降", "addressLocality": "市区町村", "addressRegion": "都道府県", "postalCode": "郵便番号", "addressCountry": "国コード" } }, "baseSalary": { "@type": "MonetaryAmount", "currency": "JPY", "value": { "@type": "QuantitativeValue", "value": 基本給, "unitText": "賃金形態" } } } </script> |
参考:https://developers.google.com/search/docs/data-types/job-posting?hl=ja#standard-job
構造化データには、求人を掲載するために欠かせない「必須プロパティ」と、
できれば書いておきたい「推奨プロパティ」があります。
必須プロパティ
| datePosted | 求人情報の投稿日 ・記入例 “datePosted” : “2021-08-01” |
|---|---|
| title | 職種 職種のみを簡潔に指定。求人のタイトルではないので注意。 説明、求人コード、会社名などは含めない ・良い例 |
| description | 求人の詳細な説明 仕事内容や応募資格等、求める人材にマッチした求職者が来るように情報を記入。 HTML 形式で記入。 ・記入例 |
| hiringOrganization | 企業情報 以下の子要素があります。 @type name sameAs logo ・記入例 |
| description |
勤務地 オフィスや作業現場など、従業員の職場となる場所を指定。 ※本社の所在地ではないので注意 以下の子要素があります。 jobLocation > @type address > @type streetAddress addressLocality addressRegion postalCode addressCountry ・記入例 ・複数勤務地がある場合の記入例 |
| validThrough | 求人情報の有効期限 求人情報に有効期限がある場合に必須となるプロパティです。 ・記入例 |
推奨プロパティ
| employmentType | 雇用形態 次の値から1つ以上を指定 FULL_TIME:正社員 PART_TIME:パート・アルバイト CONTRACTOR:契約社員 TEMPORARY:派遣社員 INTERN:インターン VOLUNTEER:ボランティア PER_DIEM:日雇い OTHER:その他 記入例 |
|---|---|
| baseSalary | 給与に関する情報を指定 以下の子要素があります。 @type currency value unitText:賃金形態 ・記入例 |
構造化データのテスト
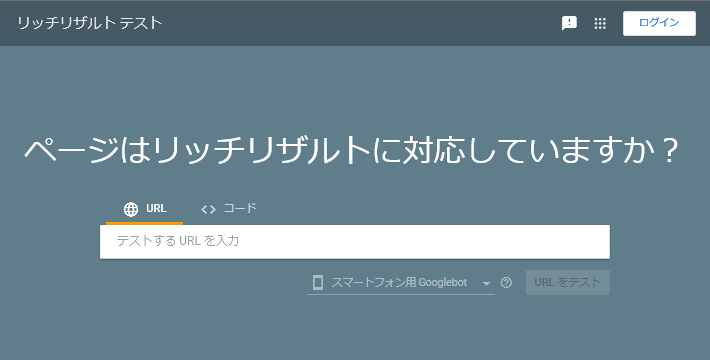
構造化データの設置が完了したら、構造化データに問題がないか、
「リッチリザルト テスト」でテストしましょう。

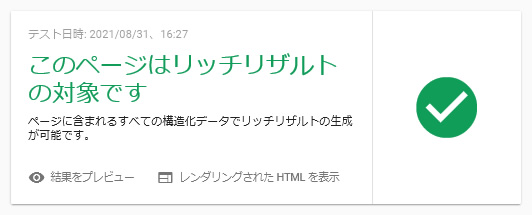
構造化データに問題がなければ、以下のように表示されます。

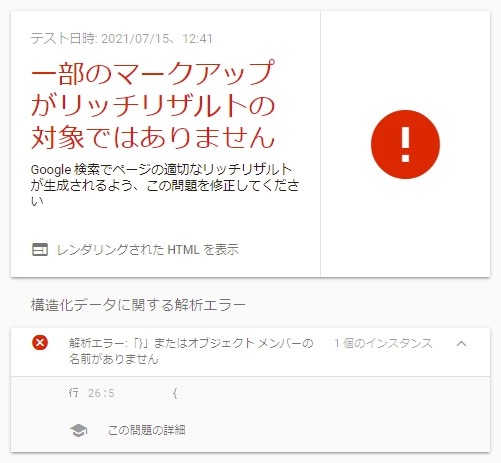
以下のように、エラーや警告が表示された場合には、指示に従って改善しましょう。

サーチコンソールでサイトマップ送信+インデックス登録のリクエスト
構造化データの設置が完了したら、ページが更新されたことをGoogleへ通知しましょう。
Google Search Console(サーチコンソール)にログインし、
サイトマップの送信、
URL検査でインデックス登録をリクエストしましょう。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)