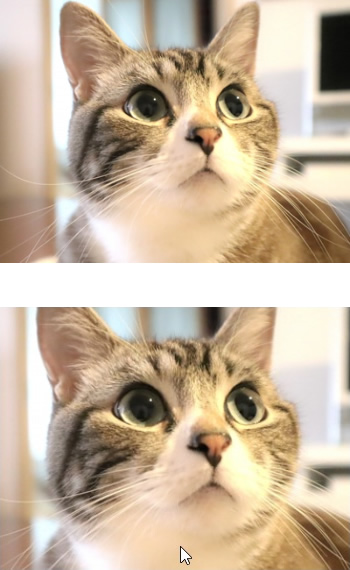
マウスオーバーで画像を拡大表示

cssで、画像をマウスオーバーした時に拡大表示させる
方法をご紹介します。

img画像を拡大表示する場合
・html
imgをdivで囲みます。
|
1 2 3 4 5 |
.bs_box01 { max-width: 350px; margin: 0 auto; overflow: hidden; } |
・css
|
1 2 3 4 5 6 7 8 9 10 |
.bs_box01 { max-width: 350px; margin: 0 auto; overflow: hidden; } .img_zoom:hover { transition: 0.6s all; transform: scale(1.2); } |
◆transform: scale でimgをhoverした際に拡大させます。
◆滑らかに拡大するよう、transitionでアニメーションさせます。
◆画像を囲むdivにoverflow: hidden; を記述することで、はみ出た部分を非表示にしています。
背景画像像を拡大表示する場合
ほぼimg画像の時と同じ方法で実現できます。
・html
背景画像を表示するdivをdivで囲みます。
|
1 2 3 |
<div class="bs_box01"> <div class="bs_bgimg01"><span>画像名</span></div> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.bs_bgimg01 { width: 100%; background: url(images/img_hover-zoom01.jpg) no-repeat center center; background-size: contain; } .bs_bgimg01:before { content: ""; display: block; padding-top: 75%; } .bs_bgimg01 span {display: none;} .bs_bgimg01:hover { transform: scale(1.2); transition: 0.6s all; } |
◆transform: scale で背景画像のdivをhoverした際に拡大させます。
◆滑らかに拡大するよう、transitionでアニメーションさせます。
◆背景画像を囲むdivにoverflow: hidden; を記述することで、はみ出た部分を非表示にしています。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)