clip-pathで要素をクリッピング(切り抜き)

clip-pathプロパティについてご紹介します。
clip-pathプロパティとは
cssのclip-pathプロパティは、
要素をクリッピング(切り抜いて表示)することができるプロパティです。
clip-pathプロパティで要素をクリッピングすると、
指定したクリッピング領域の外側が非表示となって内側だけが表示されます。
IEには未対応となっていますのでご注意ください。
横幅300px × 高さ225px の画像をクリッピングしてみます。

・共通html
|
1 2 3 |
<div class="wrap01"> <img src="images/img_clip-path01.jpg" alt="" /> </div> |
・共通css
|
1 2 3 4 5 6 7 8 9 |
.wrap01 { width: 100%; max-width: 300px; background-color: #C3E1F3; } .wrap01 img { max-width: 100%; vertical-align: bottom; } |
imgを囲むdivには、切り抜いた部分がわかりやすいようにサイズや背景色を指定しています。
imgはレスポンシブ対応の為、max-widthを指定、vertical-align: bottom; は画像下の謎の余白防止のために記述しています。
矩形でクリッピング
inset() を使うと矩形のシェイプを切り抜くことができます。

DEMO
・html
|
1 2 3 |
<div class="wrap01"> <img class="clip_inset01" src="images/img_clip-path01.jpg" alt="" /> </div> |
・css
|
1 2 3 4 |
.clip_inset01 { -webkit-clip-path: inset(20px); clip-path: inset(20px); } |
inset()内に、4辺からの距離を指定します。
上の例では上下左右から20pxの位置でクリッピングしています。
inset(○○px):上下左右
値が2つ以上の場合は半角スペースで区切ります。
inset(○○px ○○px):上下、左右
inset(○○px ○○px ○○px):上、左右、上下
inset(○○px ○○px ○○px ○○px):上、右、下、左(時計回り)
角丸の矩形にする

|
1 2 |
-webkit-clip-path: inset(20px round 20px); clip-path: inset(20px round 20px); |
inset()の中に続けて round ○○px のように書きます。
round XXpx:全ての角
値が2つ以上の場合は半角スペースで区切ります。
round ○○px ○○px:左上・右下/右上・左下
round ○○px ○○px ○○px:左上/右上・左下/右下
round ○○px ○○px ○○px ○○px:左上/右上/右下/左下(時計回り)
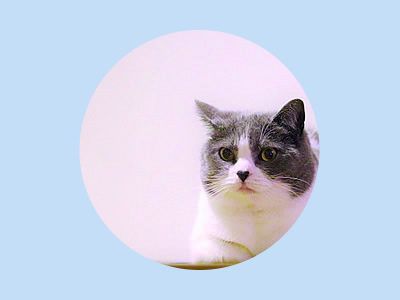
円でクリッピング
circle() を使うと円のシェイプを切り抜くことができます。

DEMO
・html
|
1 2 3 |
<div class="wrap01"> <img class="clip_circle01" src="images/img_clip-path01.jpg" alt="" /> </div> |
・css
|
1 2 3 4 |
.clip_circle01 { -webkit-clip-path: circle(100px at 50% 50%); clip-path: circle(100px at 50% 50%); } |
circle() 内は 「半径 at 中心点のx座標 中心点のy座標」を半角スペース区切りで書きます。
楕円でクリッピング
ellipse() を使うと楕円のシェイプを切り抜くことができます。

DEMO
・html
|
1 2 3 |
<div class="wrap01"> <img class="clip_ellipse01" src="images/img_clip-path01.jpg" alt="" /> </div> |
・css
|
1 2 3 4 |
.clip_ellipse01 { -webkit-clip-path: ellipse(140px 100px at 50% 50%); clip-path: ellipse(140px 100px at 50% 50%); } |
ellipse() 内は 「x軸半径 y軸半径 at 中心点のx座標 中心点のy座標」を半角スペース区切りで書きます。
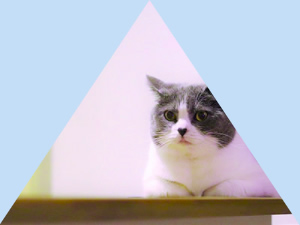
多角形でクリッピング
polygon() を使うと多角形のシェイプを切り抜くことができます。

DEMO
・html
|
1 2 3 |
<div class="wrap01"> <img class="clip_polygon01" src="images/img_clip-path01.jpg" alt="" /> </div> |
・css
|
1 2 3 4 |
.clip_polygon01 { -webkit-clip-path: polygon(50% 0%, 100% 100%, 0% 100%); clip-path: polygon(50% 0%, 100% 100%, 0% 100%); } |
polygon() 内は、角の頂点を「x座標 y座標」をワンセットで「,(カンマ)」区切りで書きます。
時計回りでも反時計回りでもどちらでもよいです。
上の例では、上部の頂点から時計回りに指定しています。
難しい、面倒、という人にはジェネレーター
clip-pathの指定がよく分からない、面倒だ、という人はジェネレーターを使ってみるのもおすすめです。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)