<optgroup>タグでセレクトボックスの選択肢をグループ化

セレクトボックスで多くの選択肢がある場合、
見づらく、使いずらくなってしまいます。
<optgroup>タグを使用することで、
選択肢が階層化されて見やすくなります。
DEMO
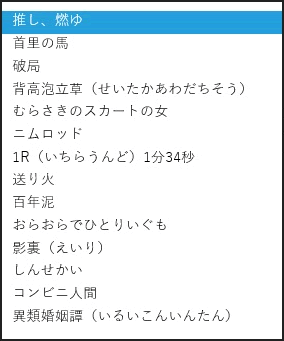
<optgroup>タグ 未使用

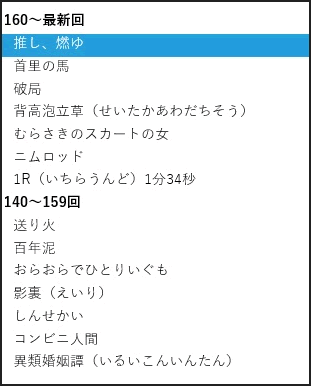
<optgroup>タグ 使用

サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<select> <optgroup label="160~最新回"> <option selected value="164">推し、燃ゆ</option> <option value="163first">首里の馬</option> <option value="163last">破局</option> <option value="162">背高泡立草(せいたかあわだちそう)</option> <option value="161">むらさきのスカートの女</option> <option value="160first">ニムロッド</option> <option value="160last">1R(いちらうんど)1分34秒</option> </optgroup> <optgroup label="140~159回"> <option value="159">送り火</option> <option value="158first">百年泥</option> <option value="158last">おらおらでひとりいぐも</option> <option value="157">影裏(えいり)</option> <option value="156">しんせかい</option> <option value="155">コンビニ人間</option> <option value="154">異類婚姻譚(いるいこんいんたん)</option> </optgroup> </select> |
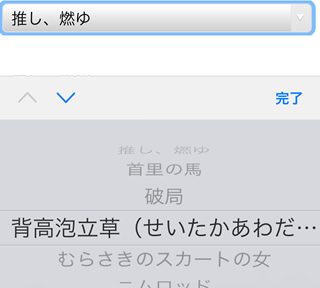
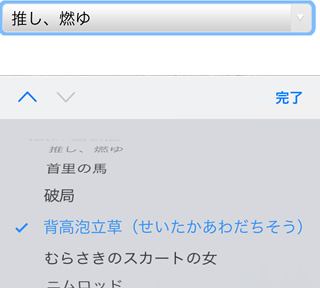
iOSでセレクトボックスの選択肢の文字が長すぎて省略されてしまう場合にも、<optgroup>
iosではセレクトボックスの選択肢が長すぎると途中で省略されてしまいます。

<optgroup>を使用することで、一番長い文字の項目に合わせて全体の文字サイズが縮小されて表示されます。

記述の仕方は2通りあります。
1. optionをoptgroupで囲む
|
1 2 3 4 5 6 7 |
<select> <optgroup label=""> <option value="163last">破局</option> <option value="162">背高泡立草(せいたかあわだちそう)</option> <option value="161">むらさきのスカートの女</option> </optgroup> </select> |
2. select要素の最後に空のoptgroupを追加する
|
1 2 3 4 5 6 |
<select> <option value="163last">破局</option> <option value="162">背高泡立草(せいたかあわだちそう)</option> <option value="161">むらさきのスカートの女</option> <optgroup label=""></optgroup> </select> |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)