cssで三角形を作成する方法

画像を使わずにcssだけで三角形を作成する方法をご紹介します。
三角形の出来る仕組み
どうやってcssで三角形が出来ているのか図を使って見てみましょう。
ボーダーのあるボックスを作成します。

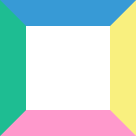
4辺のボーダーの色を分けてみます。
すると、角の継ぎ目が斜めに切れていることが分かります。

次に、ボックスの幅と高さを0にします。
すると、三角形が4つ合わさって、一つの四角形を形成しているように見えます。

使いたいボーダーを残し、残りの3つのボーダーをtransparent(透明)にします。

このようにしてcss三角形を作ることが出来ます。
基本的な三角形の作り方
html
|
1 2 3 4 5 6 7 8 9 10 11 |
・上向きの三角形 <div class="triangle_up"></div> ・下向きの三角形 <div class="triangle_up"></div> ・右向きの三角形 <div class="triangle_right"></div> ・左向きの三角形 <div class="triangle_left"></div> |
css
・上向きの三角形
|
1 2 3 4 5 6 |
.triangle_up { width: 0; height: 0; border: 16px solid transparent; border-bottom: 16px solid #CC0000; } |
・下向きの三角形
|
1 2 3 4 5 6 |
.triangle_down { width: 0; height: 0; border: 16px solid transparent; border-top: 16px solid #CC0000; } |
・右向きの三角形
|
1 2 3 4 5 6 |
.triangle_right { width: 0; height: 0; border: 16px solid transparent; border-left: 16px solid #CC0000; } |
・左向きの三角形
|
1 2 3 4 5 6 |
.triangle_left { width: 0; height: 0; border: 16px solid transparent; border-right: 16px solid #CC0000; } |
三角形の横幅、高さを個別に指定したい場合は以下のように指定します。
例:横幅100px、高さ30pxの三角形を作りたい場合
|
1 2 3 4 5 |
width: 0; height: 0; border-style: solid; border-width: 30px 50px 0 50px; border-color: #CC0000 transparent transparent transparent; |
三角形を使ってフローを作成する
cssの疑似要素、afterを使ってフローを作成してみます。
・html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="step_flow"> <li> <h3>STEP1</h3> <p>テキストが入ります。</p> </li> <li> <h3>STEP2</h3> <p>テキストが入ります。</p> </li> <li> <h3>STEP3</h3> <p>テキストが入ります。</p> </li> </ul> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.step_flow li { text-align: center; border: 1px solid #CCCCCC; padding: 20px; position: relative; margin: 0 auto 60px; } .step_flow li:after { display :block; margin: 0 auto; content: ""; width: 0; height: 0; border: 16px solid transparent; border-top: 16px solid #CC0000; position: absolute; bottom: -58px; right: 0px; left: 0px; } |
自動でCSSを生成してくれる三角形作成ジェネレーターが便利
方向、幅、高さ、色などの項目を設定するだけでCSSを自動生成してくれるので、
誰でも簡単に三角形を作ることが出来ます。
オンライン上で利用出来ます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)