cssだけで文字に色々な線を引く方法

cssだけで文字に色々な線を引く方法をご紹介します。
下線を引く
下線を引く
|
1 |
p {text-decoration: underline;} |
細さを変えられる線を引く
細さを変えられる線を引く
|
1 |
p {border-bottom: 3px solid #CC0000;} |
点線を引く
点線を引く
|
1 |
p {border-bottom: 3px dotted #CC0000;} |
破線を引く
破線を引く
|
1 |
p {border-bottom: 3px dashed #CC0000;} |
二重線を引く
二重線を引く
|
1 |
p {border-bottom: 3px double #CC0000;} |
蛍光ペン風の線を引く(文字全体)
蛍光ペン風の線を引く(文字全体)
|
1 |
p {background: linear-gradient(transparent 0%, yellow 0%);} |
蛍光ペン風の線を引く(文字の下半分)
蛍光ペン風の線を引く(文字の下半分)
|
1 |
p {background: linear-gradient(transparent 50%, yellow 50%);} |
蛍光ペン風の線を引く(細め)
蛍光ペン風の線を引く(細め)
|
1 |
p {background: linear-gradient(transparent 70%, yellow 70%);} |
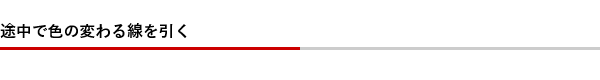
途中で色が変わる線を引く

|
1 2 3 4 5 6 7 8 9 10 11 12 |
p { border-bottom: solid 3px #CCCCCC; position: relative; } p:after { position: absolute; content: " "; display: block; border-bottom: solid 3px #CC0000; bottom: -3px; width: 50%; } |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)