Contact Form 7の「日付」のカレンダー選択をIEでも機能させる方法
WordPressプラグイン「Contact Form 7」では、「日付」のフォームタグ生成を使うことで、カレンダーから日付を選択できるフォームを作成できます。
しかし、Internet Explorer(IE)で確認すると、ただのテキストボックスとして表示されてしまいます。
この記事では、IEでもカレンダーでの日付選択を機能させる方法をご紹介します。
原因
「日付」のフォームタグを使用すると、HTML5の「date属性」を持ったフォームが挿入されます。
この「date属性」がIEなどの一部ブラウザでは対応していないことが原因です。
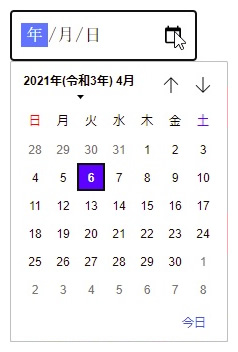
・「date属性」に対応しているブラウザでの表示

・「date属性」に対応していないブラウザでの表示

ただのテキストボックスとして表示されてしまいます。
解決方法
テーマファイル内のfunctions.phpに以下のコードを追記します。
|
1 |
add_filter( 'wpcf7_support_html5_fallback', '__return_true' ); |
「date属性」に対応していないブラウザでもカレンダーでの日付選択が機能するようになります。

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)