css position:absoluteとtranslateで中央に配置する方法

cssのpositionとtranslateを使い、
要素を上下、左右の中央に配置する方法をご紹介します。
上下左右中央に配置
html
|
1 2 3 4 |
<div class="parent"> <div class="child"> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
.parent { position: relative; } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); } |
解説
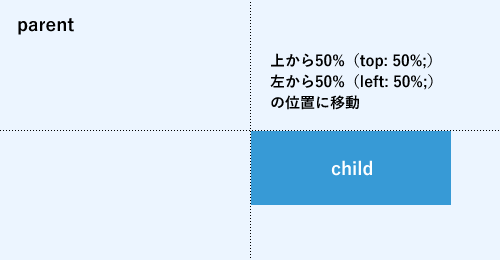
中央寄せする要素(child)を上から50%(top: 50%;)、
左から50%(left: 50%;)の位置に移動させ、

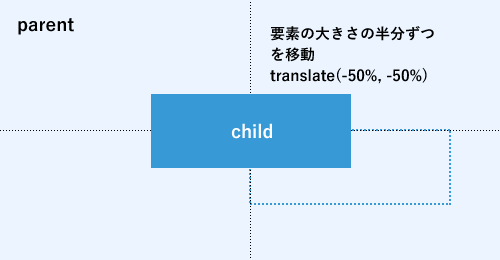
要素(child)の大きさの半分ずつ移動させます。(translate(-50%, -50%))

同じ要領で上下中央、左右中央に配置することもできます。
上下中央に配置
|
1 2 3 4 5 6 7 8 9 10 11 |
.parent { position: relative; } .child { position: absolute; top: 50%; left: 0; transform: translateY(-50%); -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); } |
左右中央に配置
|
1 2 3 4 5 6 7 8 9 10 11 |
.parent { position: relative; } .child { position: absolute; top: 0; left: 50%; transform: translateX(-50%); -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); } |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)