EC-CUBE4でカテゴリー一覧別にイメージ画像を表示する方法

条件分岐を使う方法
EC-CUBE管理画面から
コンテンツ管理 > ページ管理 > 商品一覧ページ
へと進みます。
<div class=”ec-searchnavRole__topicpath”>
の前あたりに、以下の記述を追記します。
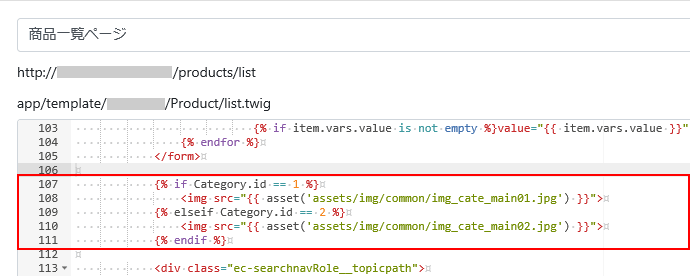
【例1】
カテゴリID1の商品一覧ページではimg_cate_main01.jpgを表示、
カテゴリID2の商品一覧ページではimg_cate_main02.jpgを表示する場合
|
1 2 3 4 5 |
{% if Category.id == 1 %} <img src="{{ asset('assets/img/common/img_cate_main01.jpg') }}"> {% elseif Category.id == 2 %} <img src="{{ asset('assets/img/common/img_cate_main02.jpg') }}"> {% endif %} |

【例2】
カテゴリID1と2の商品一覧ページではimg_cate_main01.jpgを表示、
カテゴリID3の商品一覧ページではimg_cate_main02.jpgを表示する場合
|
1 2 3 4 5 |
{% if Category.id == 1 or Category.id == 2 %} <img src="{{ asset('assets/img/common/img_cate_main01.jpg') }}"> {% elseif Category.id == 3 %} <img src="{{ asset('assets/img/common/img_cate_main02.jpg') }}"> {% endif %} |
カテゴリ毎にブロックを作成し、読み込む方法
EC-CUBE管理画面から
コンテンツ管理 > ページ管理 > 商品一覧ページ
へと進みます。
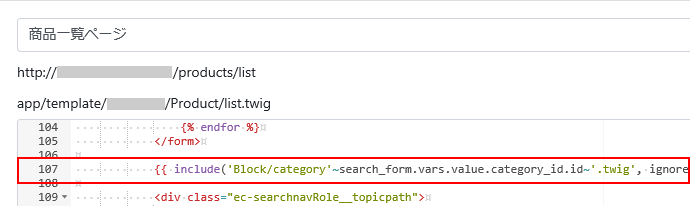
1. 商品一覧ページにブロックを読み込む記述を追加
<div class=”ec-searchnavRole__topicpath”>
の前あたりに、以下の記述を追記します。
|
1 |
{{ include('Block/category'~search_form.vars.value.category_id.id~'.twig', ignore_missing = true) }} |

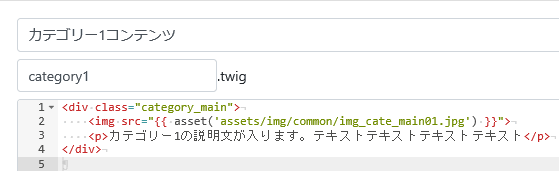
2. 表示させたいブロックを作成
コンテンツ管理 > ブロック管理 > 新規作成
|
1 2 3 4 |
<div class="category_main"> <img src="{{ asset('assets/img/common/img_cate_daiginjo01.jpg') }}"> <p>カテゴリー1の説明文が入ります。テキストテキストテキストテキスト</p> </div> |

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)