[WordPress] Contact Form 7 で作成したフォームに「reCAPTCHA v3」を実装する方法

WordPress プラグイン「Contact Form 7」で作成したフォームに、reCAPTCHA v3 を導入する方法をご紹介します。
なお、reCAPTCHA v2(チェックボックス)を使いたい場合は、以下の記事をご覧ください。
Contact Form 7 で作成したフォームに「reCAPTCHA v2 [チェックボックス]」を実装する方法
Contact Form 7 Ver.5.1以降は v3 が必須
Contact Form 7 Ver.5.1 以降では、reCAPTCHA v2 は利用できなくなっており、reCAPTCHA v3 での実装が必須です。
reCAPTCHA キーを取得
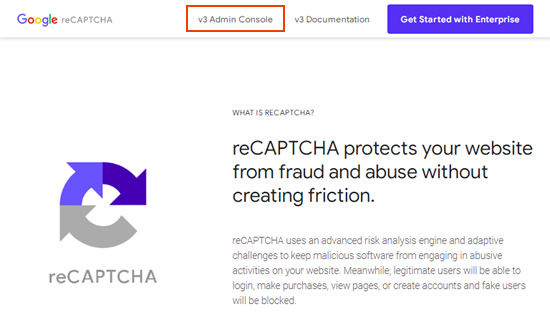
まず、Googleアカウントにログインした状態で Google reCAPTCHA のサイトへアクセスします。
「v3 Admin Console」をクリックして管理画面に移動します。

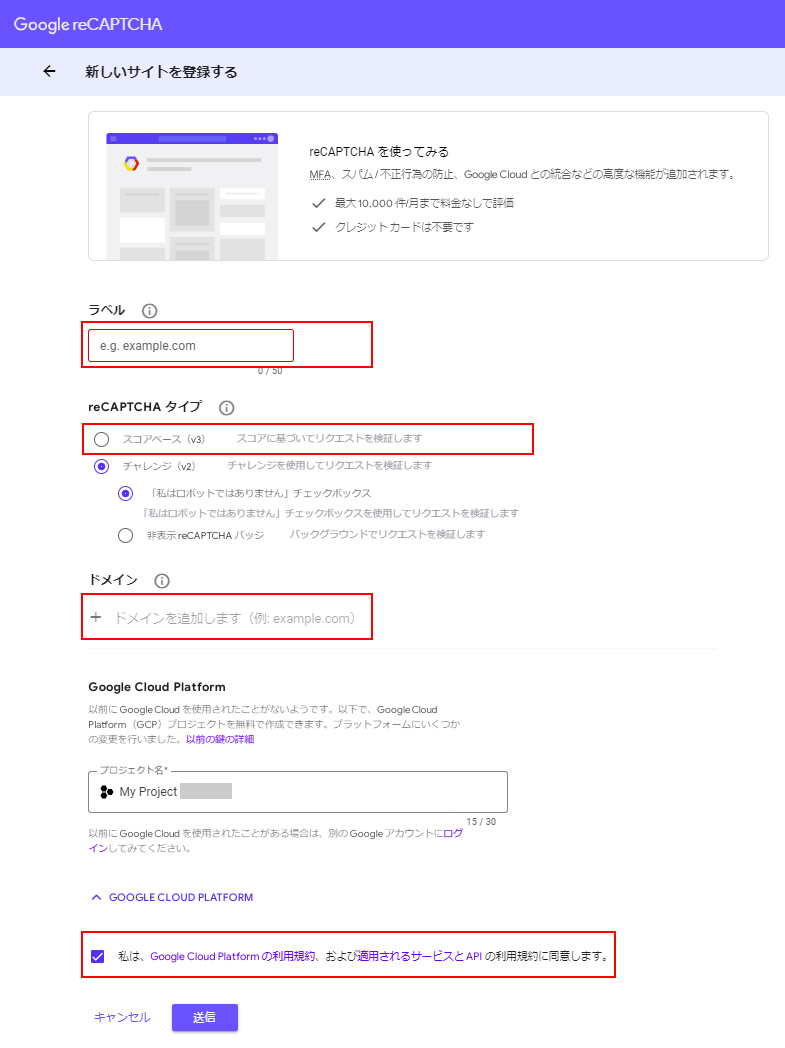
新しいサイトを登録しましょう。

- ・ラベル
任意の名前を入力します。(例:サイト名) - ・reCAPTCHA タイプ
「スコアベース(v3)」を選択します。 - ・ドメイン
reCAPTCHA を実装するサイトのドメインを入力します。 - ・Google Cloud Platform
過去に Google Cloud を利用している場合は既存のプロジェクト名が表示され、利用経験がない場合は新規のプロジェクト名が自動で入力されます。
利用規約にチェックを入れ、「送信」をクリックします。
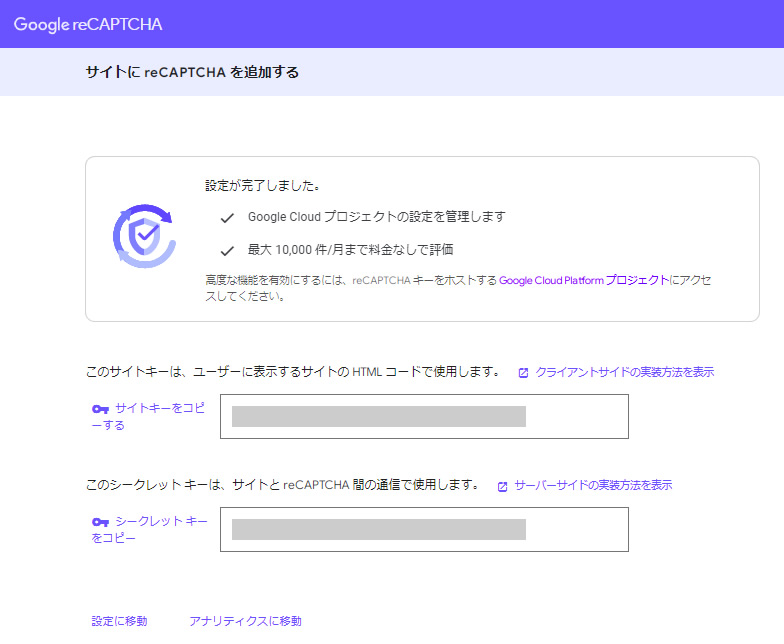
すると、サイトキーとシークレットキーが発行されます。次のステップで使用するので控えておきましょう。

キーを設定する
WordPress 管理画面から「お問い合わせ > インテグレーション」に進み、「インテグレーションのセットアップ」をクリックします。

先ほど控えた サイトキー と シークレットキー を入力し、「変更を保存」をクリックします。

これで設定は完了です。
サイトの右下に reCAPTCHA バッジ が表示されます。

なお、このバッジは フォームのあるページだけでなく、サイト全体のページに表示されます。
おすすめ関連記事
・[WordPress] Contact Form 7 の reCAPTCHAバッジ をフォームページ以外で非表示にする方法
・[WordPress] プラグイン「Invisible reCaptcha」のPHP8での不具合と代替プラグインでの対処法
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)