無料で使えるWebフォント「Google Fonts」を使ってみよう!

Webサイトの印象を大きく左右するフォント。
メイリオ、游ゴシック、ヒラギノ角ゴシックなどが有名ですが、
“もう少し雰囲気の違うフォント使いたい”
“ポイント的に印象に残るフォントを使いたい”
そんな時に、無料で利用できる「Google Fonts」の使い方についてご紹介します。
Google Fontsとは?
無料で利用できるWebフォントです。
Webフォントは、サーバーからフォントデータを読み込んで表示するシステムです。
Google Fontsは、無料で商用利用も可能、
日本語フォントはまだまだ少ないですが、徐々に増えてきています!
Google Fontsの使い方
Google Fontsのサイトを開きます。
→ Google Fonts
IEでは表示されないので、IE以外のブラウザでアクセスしましょう。
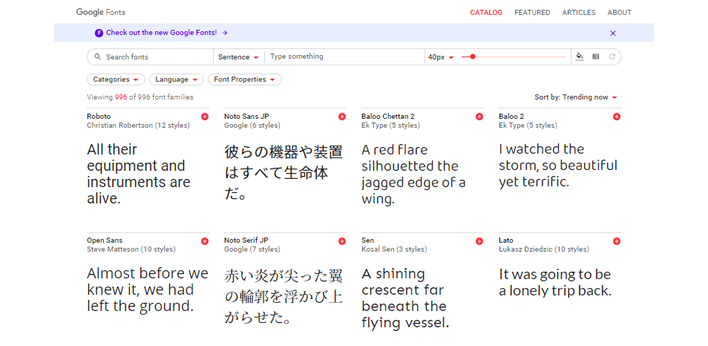
アクセスすると、フォントがずらっと表示されます。

フォントの選択
この中から、使いたいフォントを見つけましょう!
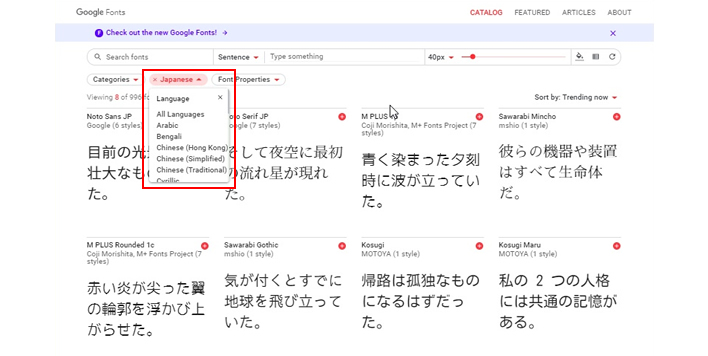
上部の「Language」から「Japanese」を選択すると、
日本語フォントのみに絞り込むことができます。

現在使用可能な日本語フォントは8種類!
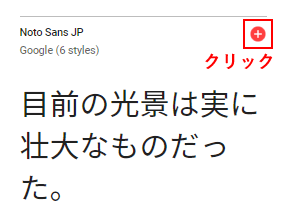
使いたいフォントが決まったら、右上の+マークをクリックします。

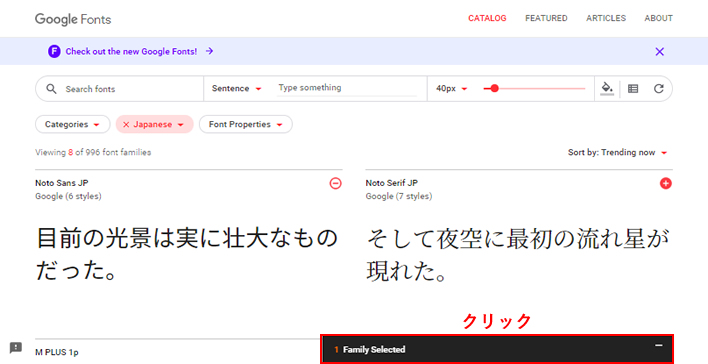
すると、画面右下に黒いバーが現れるのでクリックします。

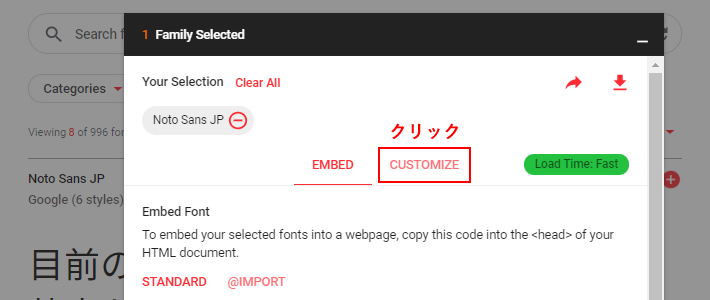
スタイルを設定
「CUSTOMIZE」をクリックします。

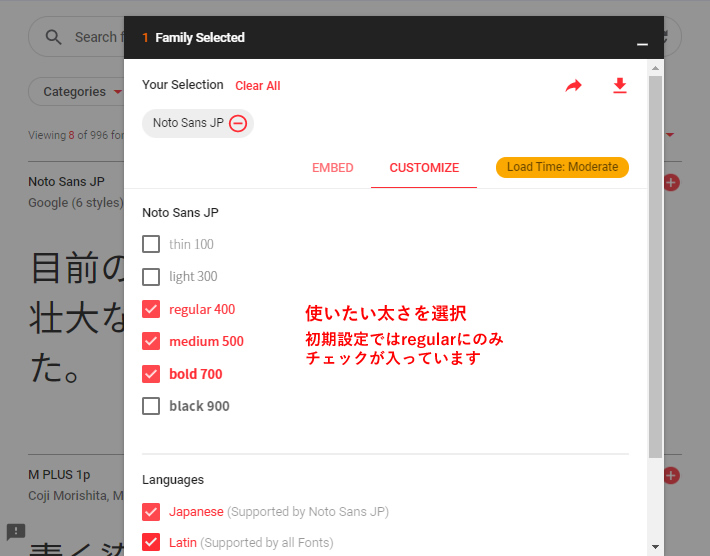
ここで、太さや斜体を使うか等の選択が出来ます。

チェックが多くなるほど、ファイルサイズが大きくなるので
本当に必要なものだけ選択しましょう。
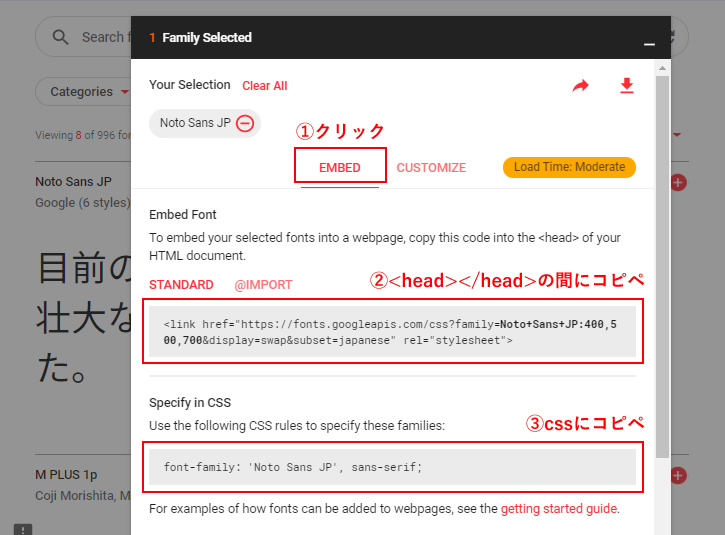
サイトにコードを記載

「EMBED」をクリックします。
Embed Font という箇所に記載されたコードをサイトの間にコピペします。
Specify in CSS という箇所に記載されたコードをサイトのスタイルシートにコピペします。
部分的に太字にしたい箇所は以下のように属性に対してfont-weightを指定します。
|
1 2 3 4 |
h3 { font-family: 'Noto Sans JP', sans-serif; font-weight: 700; } |
font-weightは「CUSTOMIZE」で選択した数値に合わせましょう。
以上で完了です。
Google Fonts を効果的に使って、
サイトの印象アップに繋げましょう!
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)