Fireworks シンボル化を使いこなそう

Fireworksのシンボル化、使っていますか?
使わないともったいない、シンボル化の便利な使いどころについてご紹介します。
複数個所に配置した同じ画像を一度に修正したい!
まずは基本の使い方。
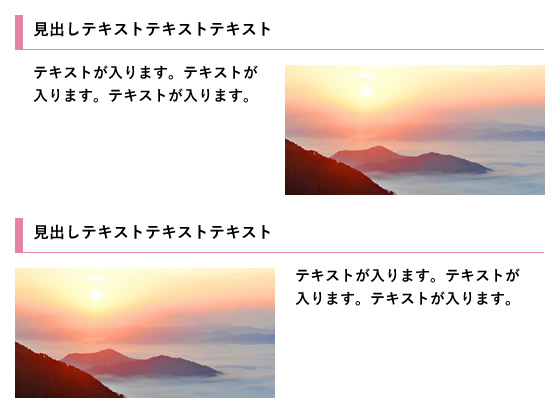
キャプションなど、同じ画像を複数の箇所で使う場面は多々あると思います。
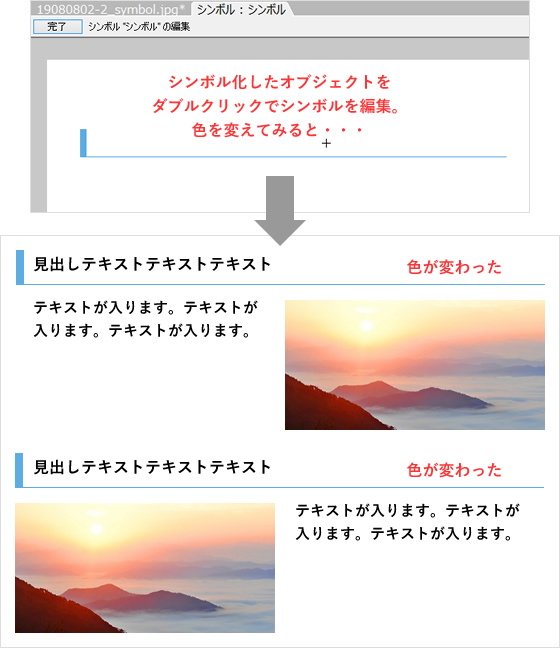
そんな時、シンボル化をしておけば、後から修正する必要が出た時に
一括で修正することが出来ます。
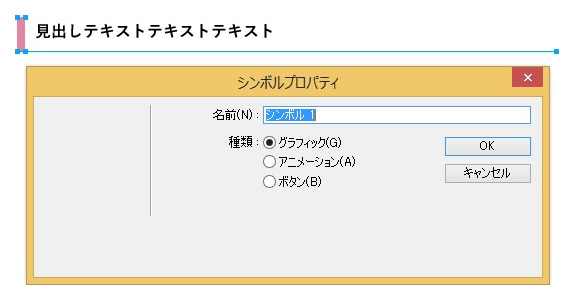
画像を作成し、画像を選択した状態で右クリック → シンボルに変換

シンボル化した画像を配置


シンボル化しておくことで、一括で画像を変更できます。
回転前の画像を残したい!
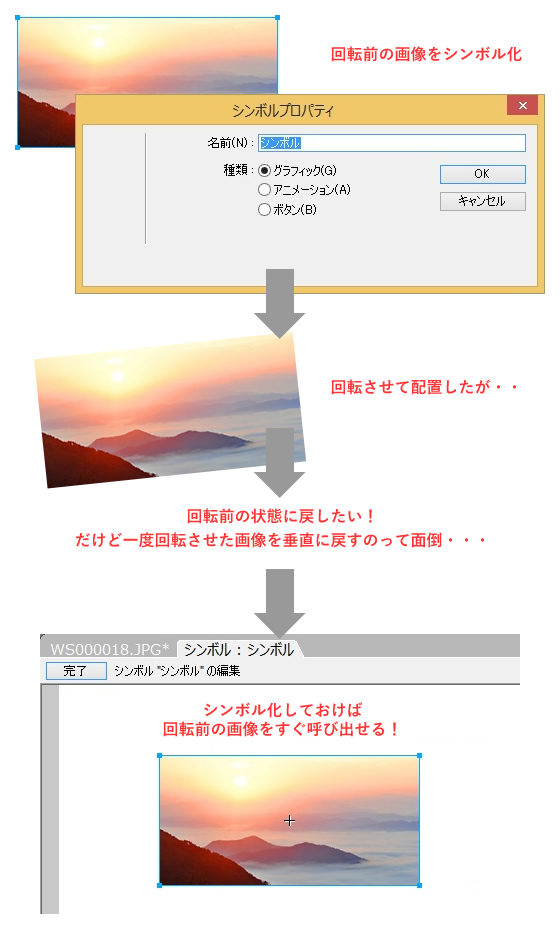
写真や矢印など、画像に角度をつけたり回転させる場面もよくあります。
そんな時も、回転前の画像をシンボル化しておけば、
回転前の画像をすぐに呼び出すことができます。

小さなサイズで作成した画像を大きなサイズに変更したい!
300pxで配置した画像を、やっぱり500pxにしたい、
というような場面も多々あります。
一度小さなサイズで保存してしまった画像を
そのまま拡大すると、もちろん画像が引き伸ばされて粗くなってしまいます。
画像の拡大が必要な度に、元の素材を探してリサイズして再配置、
としているととても手間がかかります。
そんな時も、大きめのサイズでシンボル化をしておけば、
シンボル化しているサイズの範囲までは画像の品質を保ったまま
拡大縮小を繰り返すことができます。
横幅260pxの画像をそのまま560pxに引き伸ばした場合

ぼやけてしまいます。
横幅560pxの画像をシンボル化し、一度260pxにリサイズした後、
再び560pxにリサイズし直した場合

綺麗な画像を保っています。
レスポンシブデザインにも使える!
PC時は2カラムで横幅400pxで画像を配置するが、
スマホでは1カラムで幅いっぱいに画像を表示したい
そんな時は、横幅768pxの画像をシンボル化した後、
400pxにリサイズしてデザインを作成しておけば、
コーディング時に768pxの画像を簡単に切り出すことができます。
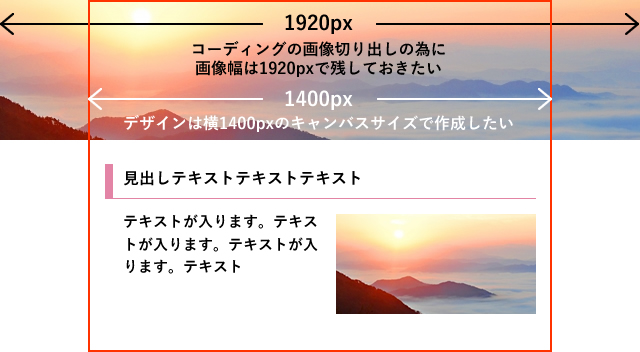
キャンバスサイズを超える画像の横幅を保持したい
コーディングで幅いっぱいに吸着させる画像は幅1920px程はほしいもの。
しかし、デザインを作る際は横幅1920pxは大きすぎる・・
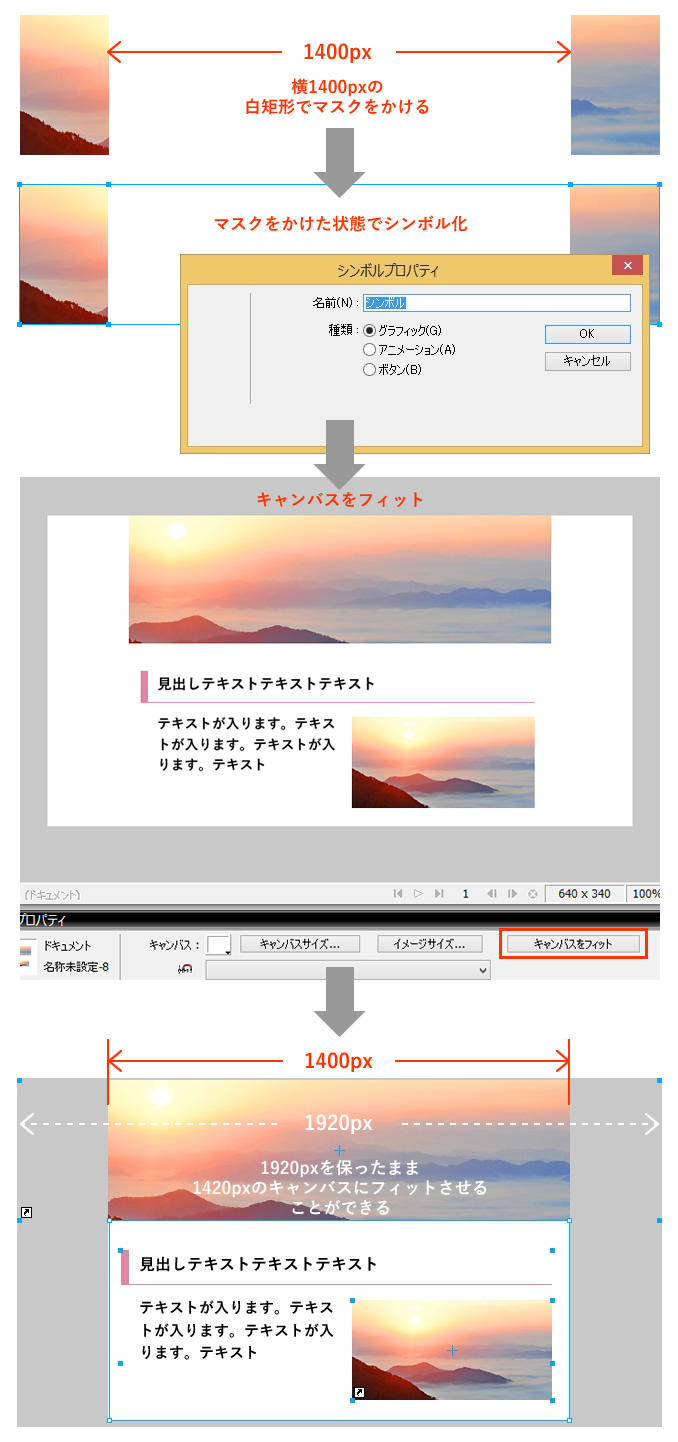
そんな時もシンボル化!

そんな時は・・

ここは注意!
不必要に大きすぎるサイズでシンボル化したものを配置しすぎると
pngファイルの容量が大きくなりすぎて重くなってしまうので、
適切なサイズでシンボル化するよう注意しましょう。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)