Search Console モバイルユーザビリティの問題検出メールが届いたので調査した結果

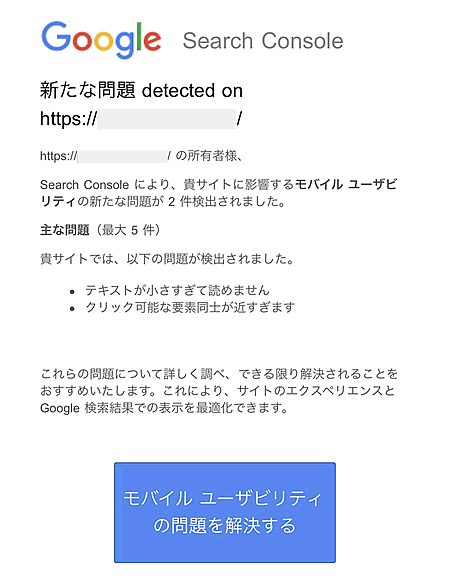
Search Consoleから
モバイル ユーザビリティの問題が検出された
という内容のメールが届きました。

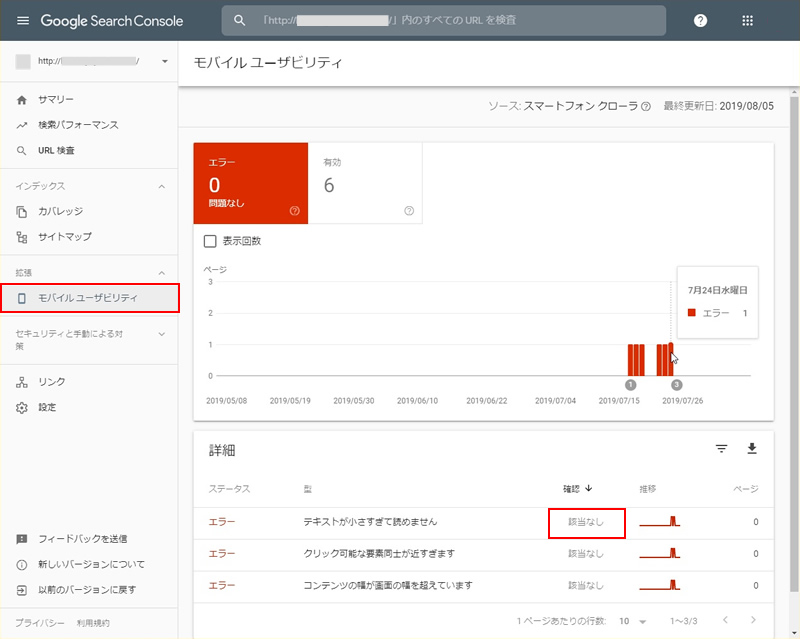
サーチコンソールを確認
メールが届いた日からサーチコンソールの確認までに10日ほど空いたため、
サーチコンソールを確認した時点では既にエラーは解消されていました。

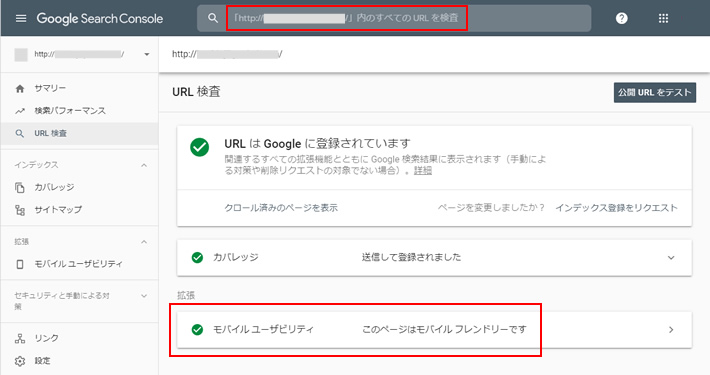
URL検査を実施
エラーが出た日の前後でファイルの更新は発生していないのにどうしてエラーが出たのだろう…
という事で、念の為URL検査を実施。

ページ上部の「ドメイン名」内のすべてのURLを検査にURLを入力し、検査を実行。
結果、モバイルフレンドリーになっていることを確認。
もし、サイトがモバイルフレンドリーになっていない場合には、
「このページはモバイル フレンドリーではありません」と表示されます。
その場合は、指摘された問題点を修正し、再度検査にかけることとなります。
モバイルフレンドリーになっているのにエラーが出ることがあるのか、同じような事例を検索したところ、多数の事例が見つかりました。
【参考】モバイルユーザビリティエラーが増えていて、原因がわかりません
上記のサイトを読むと
・モバイルフレンドリーテスト等を行い、問題がなければ放置
・引き続き要因がないのにエラーが出る場合は、Googlebotがcssの読み込みに失敗している可能性がある為画像の容量の最適化や遅延させるなどし、ページ全体の読み込みを早くすることで解決する可能性もある
とのことでした。
googlebotに再クロールを促し、サイトの最新状態を知らせる
今回は、モバイルフレンドリーに合格していることを確認出来たため、
特にhtmlやcssファイルの更新は行わず、
最新のsitemap.xmlを再送信し、ひとまず様子を見ることにしました。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)