【制作入門編】画像作成・保存時のルール

弊社で画像の作成・保存を行う際のルールについてまとめました。
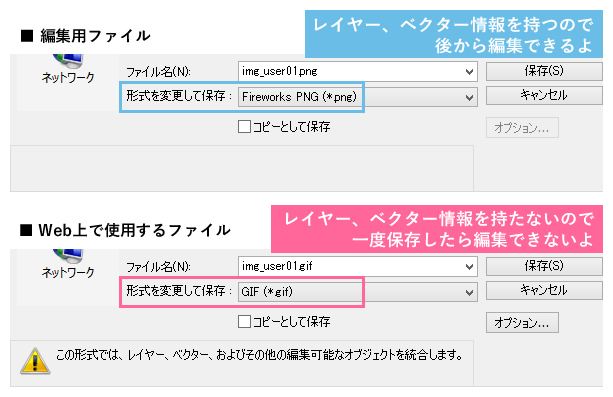
編集用ファイルを必ず残そう
Fireworksで画像作成や編集をした際、JPEG、GIF、レイヤーなしpngで一度保存してしまうと、加工前の状態に戻すことが出来ません。
必ず
・編集用データ(Fireworks PNG)
・Webページ上で使用するデータ(JPEG、GIF、レイヤーなしpng)
の両方で保存しましょう。

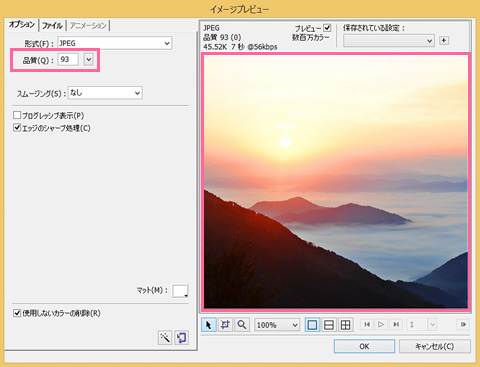
■ JPG画像保存時の注意
「品質が90以上になっていること」
「プレビュー画像が粗くなっていないこと」
を確認の上保存しましょう

作成画像保存時の命名規則
どのページで使う何の画像か
誰が見てもわかるよう命名しよう!
■配置画像(HTMLでimgタグで指定する画像)
先頭に「 img_ 」を付けて保存!
img_top_news01.jpg
(例:トップページのお知らせ箇所の画像)
■背景画像(CSSでbackgroundで指定する画像)
先頭に「 bg_ 」を付けて保存!
bg_company_main01.jpg
(例:会社概要ページのメインタイトル箇所の画像)
■レイヤーなしPNGと編集用PNG(Fireworks PNG)を残す場合
・レイヤーなしのPNG
先頭に「 00_ 」を付けて保存!
00_xxxx01.png
・編集用PNG
先頭に「 00_ 」を、末尾に「 _fw 」を付けて保存!
00_xxxx01_fw.png
画像の保存先
原則、トップディレクトリの「pic」フォルダ内に保存します。
(例外で、外部からの委託案件や過去の古い案件で「img」や「images」等のフォルダに保存する場合があります。)
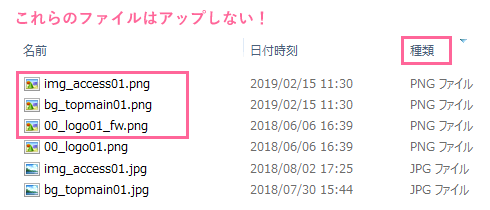
■FTPサーバーアップロード時の注意点
サーバーに編集用画像(img_ bg_で始まるpng画像、00_で始まり末尾に_fw が付くpng画像)はアップしないように注意しましょう。
「種類」で並べ替えると識別しやすくなります

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)
